
| Unity3D, VRoid, モーキャプ編集ツール, fbx | おちっこLAB Since 2002 おちゃっこLAB Since 2006 おちゃっこLAB化け猫編バージョン2 Since 2013/12/21 おちゃっこLABメトード2編 Since 2021/09/23 |
Win日記[Windowsプログラミング日記]
前書き
おちゃっこのWindowsプログラミングの日記です。
勉強したこととか、作ったもののスクリーンショットとかのページにします。
新しい記事の方が上に来るように書いていきます。
好みの表示はどんな表示?[2024/03/06]
DirectX12で最低限の表示の仕組みが出来てきたところで
本来の 好みの表示の追及が始まるのです
まだ始まったばかりですが 途中経過として絵を貼ります
AdditiveIKというツールの説明なので
思想の説明という秘密の暴露ではなくwww 技術的な説明をします

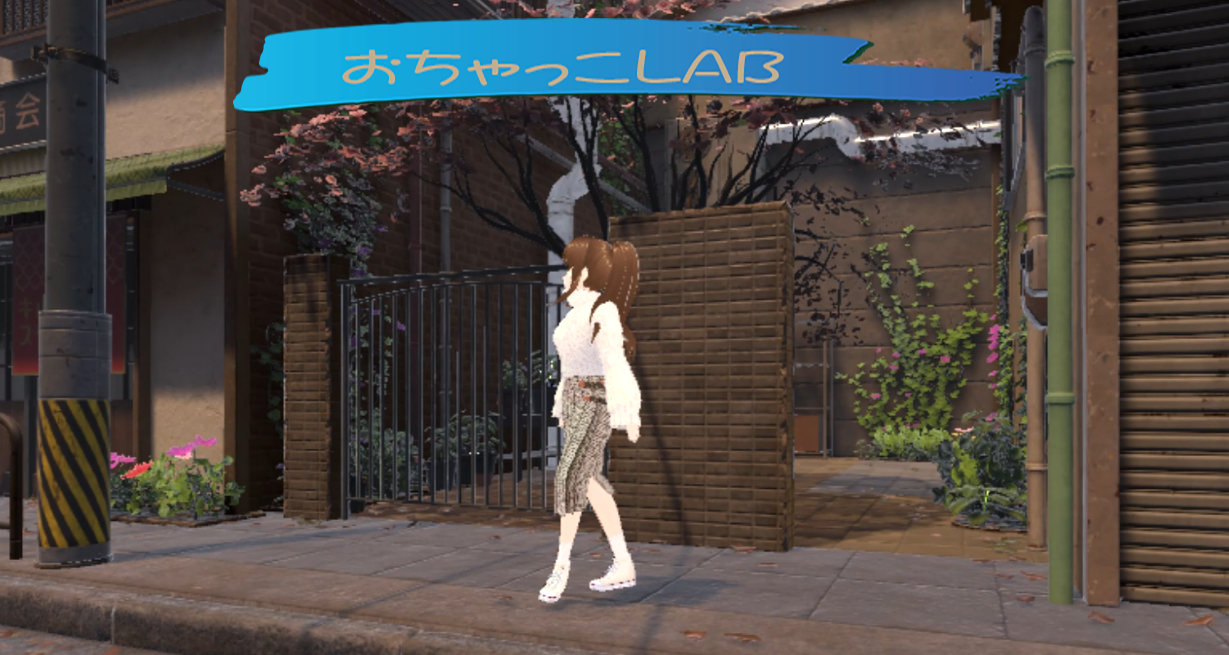
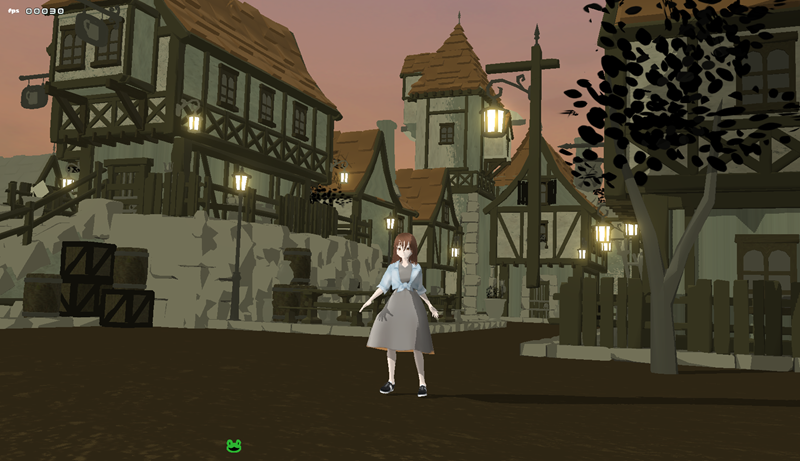
図1:Asset POLY FantasyTownを読込 VRoidに動きを付けて配置 AdditiveIKで表示

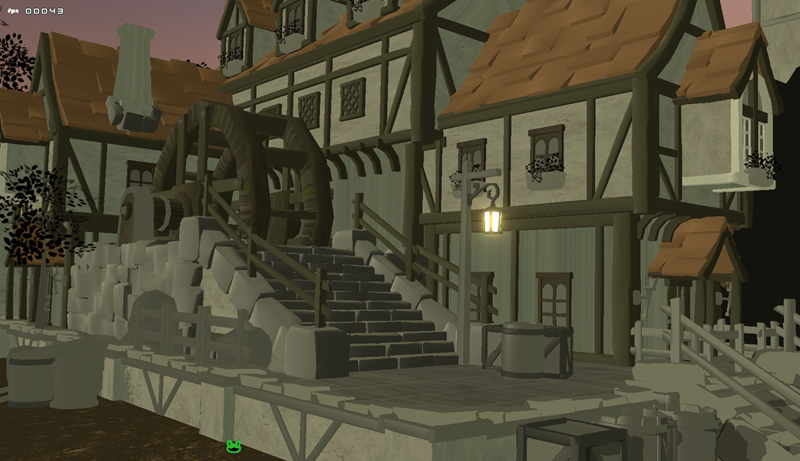
図2:Asset POLY FantasyTownを読込 水車の前にて AdditiveIKで表示
まずは絵を2枚撮りました
テクスチャにはAsset JAPANESE CITYのPBR用のテクスチャを使用しました
AdditiveIKのシェーダーの設定として
PBR, Std., HSV_Toonの3種類があります
どれを選んでも拡散色としてHSV_Toonを参照します
陰影の陰をシェーディング、影をシャドウというのですが
シェーディングが黒くならないようにHSV_Toonを使います
シャドウは黒いままにします
HSV_Toonで拡散色を参照するとなぜ黒くならないのかについて少しだけ
HSVというのはH(色相)、S(彩度)、V(値)によって色値を表現する方法
RGB(赤緑青)の色値でそれぞれの値を小さくするだけでは黒くなるのですが
HSVのVだけを小さくすると色合いを保ったまま色を暗くすることが可能
さらにHを変更することでベース色と陰の色の色相を変えて表示することも可能
Sを大きくし過ぎると玄人から「サチってんじゃねーよっ」と突っ込まれますが
Sが0の場合はいくらHを変化しても白にしかならずある程度大きくすることは必須と言えます
そんな情報や呪いの類のバックボーンを元に好みの色合い好みの表示を追及するのです
調整していて
果てしないことをまた始めてしまった感に苛(さいな)まれるのです
AdditiveIK(アディティブアイケー)は
ベクター様にて公開中
 (1.0.0.10 インストーラ)
(1.0.0.10 インストーラ)
 (MIT OSS随時更新)
(MIT OSS随時更新)使い方動画
https://youtu.be/oKGY62YosSg
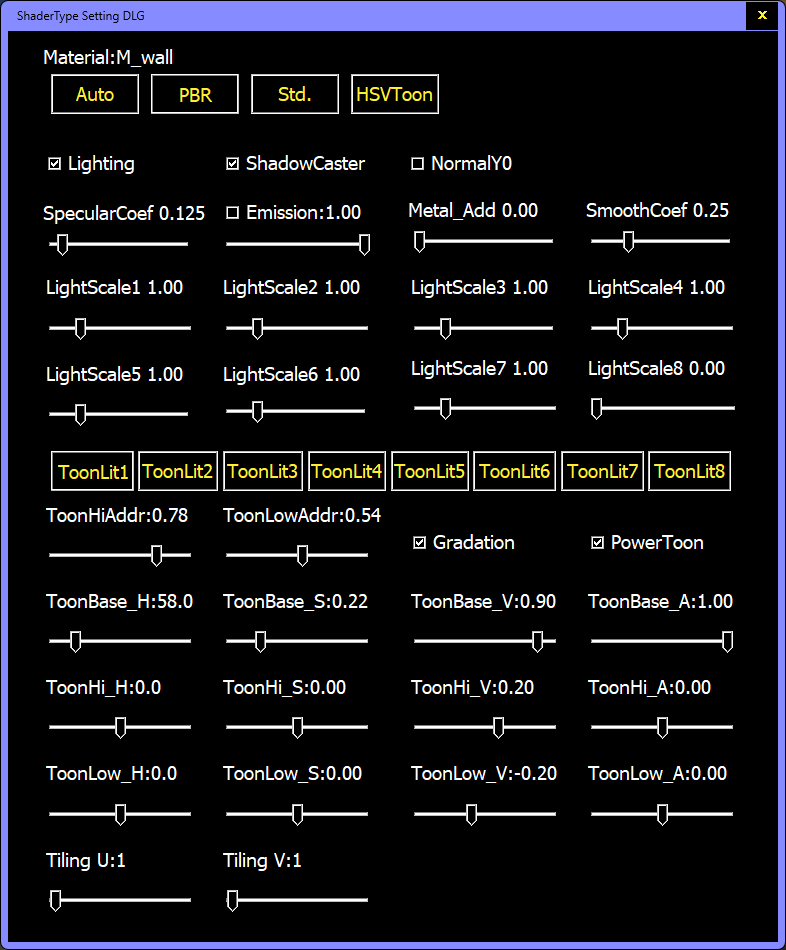
あなたもAdditiveIKでHSVスライダーをいじって
色の世界の有限無限を感じませんか?

図:色調整のためのスライダーがいっぱい
表示のテコ入れ(DirectX12対応)について[2024/01/18]
あいも変わらず人生問題山積のまま技術習得にいそしみ
最近は徹夜までしておりました
毎日の作業時間や食事時間などをタイムラインメモしながら
暮らしております
モーションツール作成配布は仕事としてやっているのですが
収入面で厳しいので
またどこかの会社で働く準備をしています
タイムラインメモをみながら
1日8時間プログラミングするように心がけて何か月も経ちます
そしてその成果はDirectX12対応という形になりました
成果が出たところで
盆暮れ正月までもプログラミングの日々というやり過ぎ期間を終えて
少しペースダウンし通常モードへと向かっております
近所で自分に合うパートがみつかれば良いなぁと探しつつ。
さてその成果であるところのDirectX12対応についてです
まずは動機について書いておきます
人物の表現としてはベタ塗方式で良かったのです
そしてこれからもそうです
しかしモーションを編集する際
ステージを読み込むことでイメージがかなり変わります
ステージによってはベタ塗表現だけではカバーできないことが
気になり続けたのです
もう少し補足すると
プログラマとしてはステージはUnityAssetSotreなどから購入することになります
購入したステージを読み込んで表示してみたとき
表示方法として圧倒的に何かが足りなかったのです
何かが足りないかどうかはステージにも依るのですが
その感覚がずっとありました
とくにSNSでそういう絵を発表する際に
あーー違うんだけどと思いながらでした
そういう動機でDirectX12対応に踏み切りました
どのように変えたかと言いますと
表示方式として
PBR(物理ベースレンダリング)、Std.(スタンダード)、NoLight(ベタ塗)の共存を可能にしました
Autoモードを選ぶことで自動で振り分けます
Shaderプレートメニューで個々のマテリアルに対して手動で選択も可能
絵としては
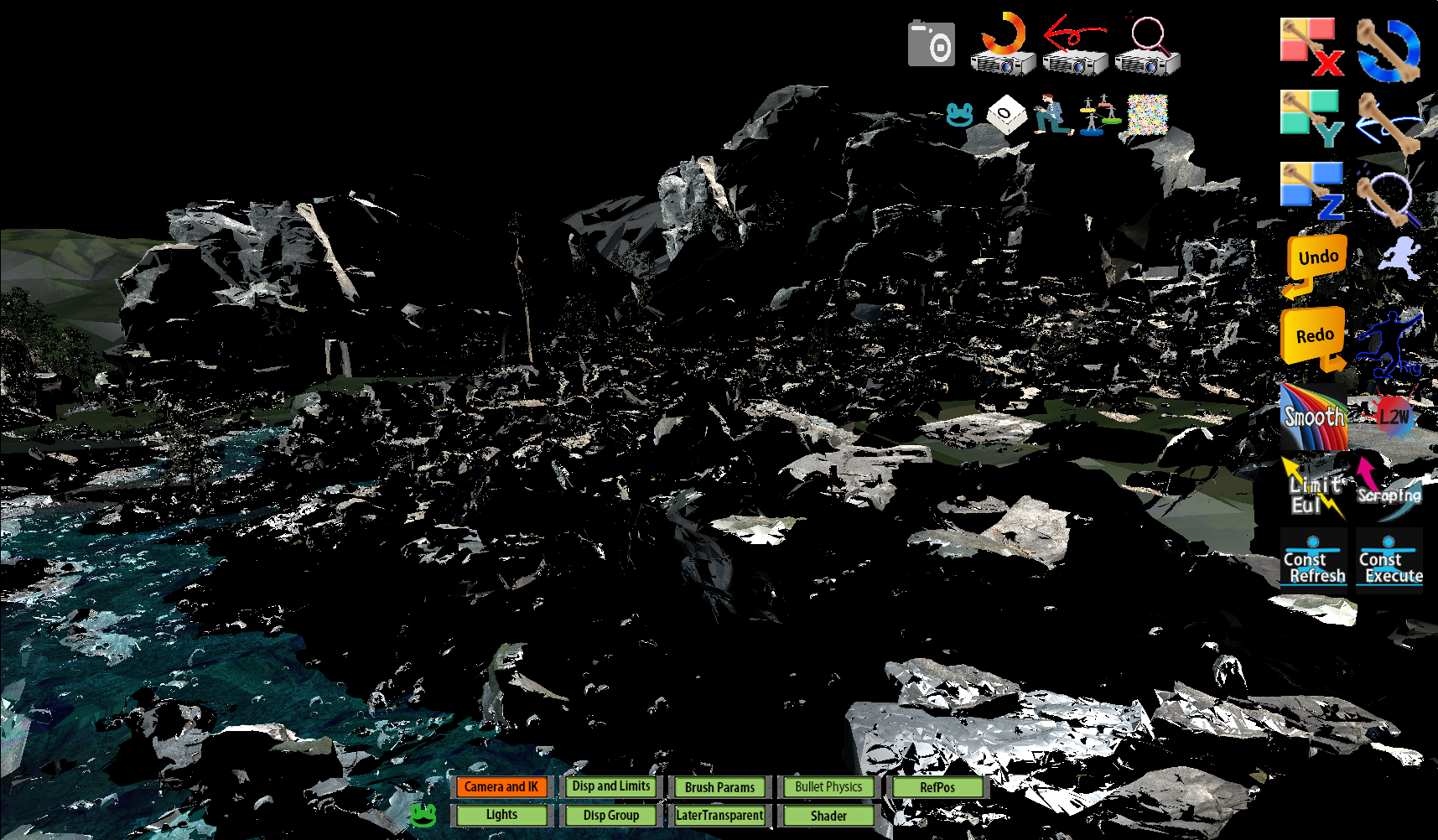
PBRでしかできなかった表現としてごつごつした岩山の絵

(UnityAsset Mountain Environmentを読込)
だいぶワイルド感が伝わるようになりました
しかしPBRというのはアセットがそれ用に出来ていること前提です
まだ調整しきれていません
多くの背景はStd.が適していることが多いように思います
例えば次の絵は部屋で2人がじゃれているStd.の絵ですが
これをPBRにするとおかしくなります

(UnityAsset HQ Retro Farmhouseを読込)
まあそんなこんなで表現の幅が広がりました
トゥーンシェーディングも昔作ったことがあるので
また最近の流行りも取り入れてシェーダとして追加してみたいと思っています
シーンに合ったモーション編集を!!
AdditiveIK(アディティブアイケー)は
ベクター様にて公開中
 (1.0.0.3 インストーラ)
(1.0.0.3 インストーラ)
 (MIT OSS随時更新)
(MIT OSS随時更新)使い方動画
https://youtu.be/oKGY62YosSg
その編集モーション シーンに合っているかい?!
リターゲットとは前提条件合わせである[2023/04/03]
新年度始まりました
いろいろと勉強させていただいてます
2023年4月5日夕方リリースのEditMot 1.2.0.19 にてまた大きな修正が入っています
リターゲットについての数式を修正しました
リターゲットとは 異なるモデルに対して 同じ動きをするようにモーションを適用すること
モデルが異なると ジョイントの位置や向きがことなるので 姿勢データをそのままコピペしてもうまくいかないケースが多いです
リターゲットが成功するためには前提条件が必要
EditMotとしてのリターゲット条件は
0フレームにおける見かけ上のポーズが同じであることです
見かけ上のポーズが同じになるように 0フレームにアニメーションが付いていてもOK
EditMot 1.2.0.19以前のバージョンで既に出来ているはずのことでした
しかし 世に出ているいろいろなモデルでテストしてみたところ 修正が必要になりました
今回の修正に役に立ったのはUnity Asset Storeにあったモデルデータによるテストです
今回の件で 自分で調整したテストデータだけではなく 世に出ているいろいろなデータで試す必要性を強く感じました
とは言っても インディーでやっているので 少しずつしか対応できないのが現状ですが
何はともあれ 修正により
バインドポーズが無くて かつ 0フレームにアニメが設定してあっても
0フレームの見かけ上のポーズが同じであれば おなじ動きをさせることが出来るようになりました
モーションだけのデータに対して モーションをリターゲットすることまで可能になりました
修正後のリターゲットの数式を眺めていて感じたのですが
リターゲットとは 前提条件合わせ なんだなという感想
0フレームの見かけ上のポーズが同じであるという前提条件があることで
リターゲットの数式として 0フレームのポーズからどれだけ違うポーズをしているかという計算が可能になるのです
同じ動きをさせるということは お互いに 見かけ上同じポーズであれば良いのです
そのように数式を修正してうまくいきました
今回の修正内容は もっと以前からこうじゃないかな?と思いつつも テストデータでうまくいっているからいい
としている部分でした
うまくいかない正しいデータをみつけることも大事です
問題解決につながったモデルの絵を貼っておきます

図1:リターゲット修正につながった Unity Asset The Hunt
修正後のEditMot 1.2.0.19は
Vector様にて 2023/04/05夕 公開予定

オープンソースは先行公開中
 (OSS名MameBake3D)
(OSS名MameBake3D)いろいろ思うことはありそうです
軸合わせが重要 or 見かけ上のポーズが重要
今度こそ 完成度極大だ![2023/03/11]
3月に入ってやっと暖かくなってきました
なんかもう調子に乗ってTシャツとパンツのときもあります
私は最近はあまり深く考えすぎないようにしていて とにかくどんどん作業をしておりました
その結果 人生の問題点置き去りのまま ツールの完成度がどんどん上がりましたww
数か月前に 完成度極大のおまとめ版宣言してリリースしましたが
予想もしていなかったような 怒涛の修正の日々により
今 やっと宣言通りの完成度極大バージョンが出来たような気がしています(気がしています)
何が変わったのかを メモに残したいと思います
文章で説明しながら動画を4つほど貼り付けます
まずは基本機能の動画
動画1:基本機能 モーキャプの動きを盛れ!
EditMotのIKは
元の動き全部を置き換えるのではなく 加算するアディショナルIK
アディショナルIKにより 元の動きを潰さないように 動きを盛ることが可能
絵でたとえると 元の動きの上にブラシで塗るイメージです
モーションを作成に挑戦したての頃は
ジョイントをドラッグしてIKしてみても 結果がイメージから悪い方にかけ離れていて幻滅したりしました
自分でIKしても 格好良い動きにしやすいツールを目標にしました
ぶっちゃけると 元のモーキャプが格好良ければ 無理をしなければ何をしても格好よくなります
そんなIKの説明を少し
IKによる姿勢編集について すごい簡単に印象を変えることが出来る例を動画にしたものです
ブラシ設定と2ドラッグだけで 動画のみえ方が変わりました
Unityのアニメーションカーブという言葉はきいたことがあると思います
EditMotでブラシと呼んでいるものは アニメーションカーブに似ています
違うところは ブラシは角度の値そのものではなく 編集効果の大小つまり重み(ウェイト)であるところ
編集効果の大小を 色の濃淡に例えて ブラシと呼んでいます
EditMotのブラシにはプラグインSDKもあって ユーザにより重み曲線を自由に定義可能
動画ではブラシの設定時に リピート回数3回 奇数回時にV方向反転 を指定しています
V方向に反転すると IK方向と反対向きに編集効果が現れます
動画では 2ドラッグするだけで 両腕を上げて 下げて 上げるという編集をしました
制限角度をオンにするためにLimitEulボタンも押しました
次に簡単そうで難しかったイメージに近い物理機能の動画
動画2:いろいろ直った物理でボクシングの動画
最初の頃は 物理計算の軸とモーションの軸が違っていて
相互の姿勢交換に変化分適用計算をしていました
その後1度軸合わせをして変化分計算のまま完成したような扱いでした
最近になって 試行錯誤の末に モーションの軸をMayaと同じ計算にすることが出来ました
そしてそれと同じ軸で物理計算することも出来て
更に 差分計算ではなく回転情報をそのままやり取りできるようになりました
それが一体何なんだ!?ということを動画にしたものです
いろいろ直った後の物理の動きは 以前よりも設定値の効果が反映されやすく イメージに近いものになりました
次は これがないとモーション付けが実質不可能とも言われている位置コンストレイント機能
指定ジョイントの位置を固定しながらIKする機能です
動画3:作り直した位置コンストレイント機能
作り直しました
一度は物理機能を使って位置コンストレイントをやってみたのですが
話題性がある一方で 不安定で困難でした
思い直して IK精度が上がった今なら 普通に数学で出来る気がしました
結構うまくいきました
動画4:変な風には曲がらない位置コンストレイント
位置コンストレイント機能は 角度制限との併用が必要でした
例えば手のひらの位置を固定して 腕を動かす場合を考えます
腕の形は W型にもなりえますし M型にもなり得ます
つまり 指定ジョイントの位置を固定するだけでは 姿勢は1通りには定まりません
W型とM型で 可能な姿勢ならまだ良いのですが 姿勢として不可能はポーズは みたくありません
そこで角度制限と位置コンストレイントは併用できる必要があります
併用が成功することによって 動画4のように動かすことが出来ました
EditMotの完成度が上がったことについて 動画4つで説明しました
EditMotのインストーラはVector様で配布していただいてます
現時点での最新版1.2.0.16は 2023/03/15夕方に配布開始予定

オープンソースの方は
GitHubのOchakkoのページのMameBake3Dというレポジトリで公開中

完成度が上がったEditMotを足掛かりに
山積みの人生の問題点も 好転するでしょ?(と思います)
2023年 今年もよろしくお願い申し上げます[2023/01/03]
今年もよろしくお願いします
何か日記を書いておこうということで
年末年始にみた夢の話と 1/2夜のバージョンアップについて書こうと思います
年末は こまごまとしてお手伝いをいつもよりたくさんしたように思います
もう箇条書きしちゃいます
1,換気扇
キッチン換気扇取り外し取り付け
風呂の換気扇フィルター洗浄
トイレ換気扇分解掃除機かけ
2,風呂の窓取り外し取り付け
3,キッチン窓取り外し取り付け
4,玄関ドア水拭き
5,玄関床水掃除
6,風呂カーテン注文取り付け
7,自分の部屋の掃除機かけ
8,トイレと脱衣所のカーテン取り付け
9,掃除機ゴミパック交換
10,カレンダーゲット
11,堀こたつ掃除
12,天井下すす払い
13,階段雑巾カラ拭き
14,玄関にささやかなお飾り設置
15,年に1度のテレビセッティングと紅白予約
結構しました!?
とアピールしておいてからの
大みそかの ”昼寝の話” に入ります
初夢というのは1月1日の夜とか明け方にみる夢のことらしいですが
私はよく大みそかの昼寝の時に 暗示めいた夢をみることが多いです
今年の昼寝のゆめはどんなだったか 書いてしまいましょう
技術を同じ会社の人に教える夢でした
教えるといっても 自分でもやったことがないことを教える夢
あーでもない こーでもない と試行錯誤の後に あっ出来た!
とそこに表示され浮かんできたキーワードは
”Contrinique”
実在しない単語ですが すぐに読めました
コントリニキュー
と読みます
コントリビュートでもなく こんがり鶏肉でもなく コントリニキューです
それでこの試行錯誤の成果を人に教えるのですが
やっと出来たという高めのテンションで
要するに! contriniqueがね、、、
と説明します
相手は は? と困惑
私は相手の持っている資料を覗き込み 原因把握
あれ?そっちの資料はコントリニキューになってない?
なんて書いてあります?
みると
〇〇〇 = o mg ... []
のようなスペース混じりのスクリプトっぽい 自分が普段使っているよりもモダンで高級言語っぽいものがみえます
そしてそれをみたとたん
はっと我に返り
コントリニキューってなんだっけ?
という夢でした。
いろいろな暗示が含まれていて 反省しどころだらけです
造語とかオリジナル性だとか高級言語への移行があまり進んでいないなど いろいろ問題だらけです
そんな感じの暗示の夢でした
夢の中でまでプログラミングだったのですが
EditMot1.1.0.10を
2022/12/31に完成させるために 結構しんどい作業をしまくりました
甲斐あって 2023/01/02の夜に オープンソース先行リリース出来ました!

(Vector様で公開させていただいているインストーラは2023/01/11夕方 公開予定)
 2023/01/11夕方 公開予定
2023/01/11夕方 公開予定1.0.0.35から1.1.0.10へと中位のメジャーバージョンアップしました
オイラー角の数値をMayaライクにするために 苦労しました
ほんともう試行錯誤の回数はもう分からないくらいです
でも出てきた結果が 3D業界の正義であるところのMayaというソフトと同じ数値というところが
反省を踏まえていて なかなか感慨深いものがあります
オイラー角をMayaライクにしてなにが良くなるかについて少しだけ説明しておきます
今までは+-180度の範囲内の角度でした
どういうことかと言いますと
+180度は+180度ですが +181度の場合は-179度という扱いでした
三角関数は360度角度が違うと同じ数値になるので 姿勢としては同じです
しかし オイラー角の変化として +180度が-179度へと変化する場合
その途中の姿勢の表示方法によっては 体全体が くるんと回ってしまうこともあります
Mayaライクなオイラー角の場合には
+181度はそのまま+181度であり +180度から+181度の変化の途中の角度も連続します
そのような改善効果があります
問題点というと
今回のバージョンアップにより制限角度設定を設定し直さなければならない点です
この問題に対しては
制限角度設定ダイアログのボタン1つで簡単に制限角度を設定可能にしておきました
そのボタンには
From All Retargeted Motionsと書いておきました
制限角度を設定したいモデルデータにいくつかモーションを読み込んでおいた状態で
From All Retargeted Motionsボタンを押します
読み込み済のモーションの可動範囲をスキャンして制限角度として設定します
つまり既に動くことが出来る範囲を動かすような設定がワンボタンで可能です
もう1つ書いちゃいます
今回のバージョンアップの目玉機能の1つに
回転操作時に移動成分も回転する というのがあります
どういうことかと言いますと
例えば
Hipsという名前のジョイントは通常 体全体の回転や移動を設定するためのジョイントです
そのHipsを回転しただけでは
体の向きと違う方向に移動してしまうのです
体の向きと移動の向きを合わせるためには 移動成分も回転します
実装方法は、、、
要するに TraAnim(トラあにむ)がね、、、
なんです
え?正夢?
ウサギ年だしー
ええいっ 正夢ついでに 説明してしまいましょう!!
行列計算はSRT形式つまり Scale(拡大) Rotation(回転) Translation(移動)の3要素で計算するのが流行っているようです
この方法でも良いのですが
Translationの部分が問題なんです
SRT方式の場合には アニメーションとしてTが設定されていない場合にも ジョイントの位置が数値として入ります
その結果 アニメーションだけに着目した計算編集がしにくいという問題があります
そこで自然発生的に出てくるのがTraAnimなんです!
私は昔ながらの行列計算が好きでして
PrevPivot Scale Rotation PostPivot TraAnim 式1
のように計算します
どういうことかと言いますと
式1のように表現して計算することにより
アニメーションとしての移動が設定されていない場合にはTraAnimは0になるのです
アニメーションだけに着目可能になります
話をもとに戻します
移動成分も回転するという話は つまり 移動のアニメーション分(TraAnim)を回転することです
具体的には
行列を SとRとTraAnimに分解する関数と
SとRとTraAnimから行列を組み立てる関数を作りました
そして回転部分だけを入れ替えたりすると望みのことが可能でした
詳しくは 動くものをオープンソースにしましたのでご覧ください

このような年末年始でした
何が言いたいかと言いますと
要するに 、、、
EditMot 1.0.0.34をコンフィデンスバージョンとしてリリース[2022/11/16]
EditMotの おまとめ版 出ました
ここまでの作業の成果のまとめという意味です
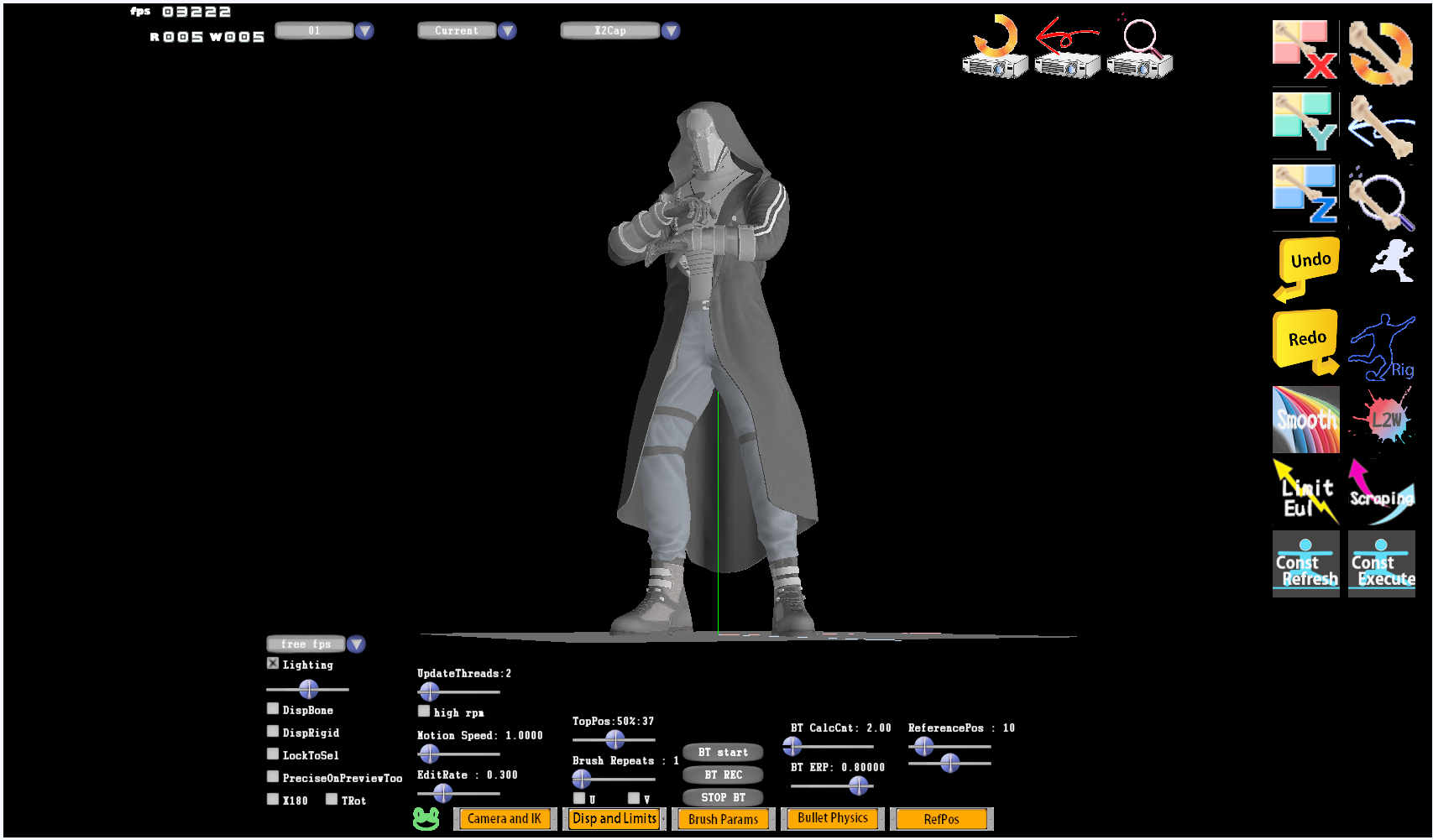
何が出来たのか? まず何と言っても ブレなくなったIKが挙げられます
EditMot 1.0.0.34 公開

オープンソースも同時公開
(https://github.com/Ochakko/MameBake3D)
今までにもIKがブレなくなったバージョンはあったと思うのですが
fbxの読み込み方を変えたり いろいろ他の部分を変えることで いつのまにかブレていました
今回のバージョンは マニピュレータの軸を ボーン軸にオートフィットします そしてIK中にそれがねじれません
オートフィット(自動的 向き合わせ)は ボーン軸がバインドポーズに対して傾いていても 機能します
更に 0フレームにモーションが設定してあっても 機能します
今回の IKのブレの無さと 数式のシンプルさと 複数モデルでの検証結果は 本物っぽいです!
以前にも書いたことがあったとおもいますが
ブレないIKは RokDeBone2という作品が有りながらも 新しいソフト開発に踏み切った 大きな課題でした
やっとです ほんとに やっと
なぜ ブレないIKにこだわるかというと
IKをプログラミング制御に使用する場合に こうすればこうなるという 確かさが必要だからです
IK軸がブレたときにどういう不具合があったかと言いますと
ジョイントをドラッグするたびに IK軸が変化してしまい 操作の連続性を保つことが出来なかった不具合
軸がねじれると 曲げたい方向へ曲げることが難しくなる不具合 などがありました
上記の2つの不具合が解消されました
今回のリリースにあたり
チェックしている項目とチェックしていない項目が どうしてもあります
EditMotチェックリストに書いてある項目が EditMotの使いどころ
リリースの度にチェックリストは作ってきたのですが 1.0.0.33と1.0.0.34のチェックリストだけ 載せてみます

図1 1.0.0.33のチェックリスト

図2 1.0.0.34のチェックリスト
1.0.0.34のチェックリストはこの後 2項目ほど修正して全てチェックが入りました
そのあたりが使いどころです
EditMot 1.0.0.34というまとめを出した後の予定ですが
メンテナンス中心の作業から 新しい技術の勉強中心へと 時間配分を変えていく予定です
それから お知らせとしては
YouTubeのチャンネルのハンドルというものを設定しました
https://www.youtube.com/@ochakkolab
上記アドレスから おちゃっこLABのソフトの使い方動画にアクセス可能です
動画ごとにたくさんアドレスを列挙しないでも 上記の覚えやすいアドレスで済むようになりました
まとめ版を作るまで 制作作業を続けてくることが出来たのは みなさんの応援のお陰です
どうもありがとうございます
これからも磁気が狂ったクジラにならないように(体調に気を付けながら)
活動をしていくことが出来れば良いなと思います
よろしくお願い申し上げます
RokDeBone2 6.0.0.0とEditMot 1.0.0.29のオープンソースについて[2022/10/02]
2022/09/29に約半年分の更新をGitHub( https://github.com/Ochakko )にpush
その更新の説明をしてみます
RokDeBone2もEditMot(MameBake3D)もプロジェクトファイルを統合してビルドしやすく
ソリューション1個をビルドするとプラグイン含め全部ビルド出来る
ただしDirectX SDKとFBX SDKは別途入手
#################
RokDeBone2について
#################
RokDeBone2は1つのオープンソースでForE3DとForUnityの両方をビルド可能になっています
違いはオイラー角の回転順序
ForE3D : オイラー角ZXY
ForUnity : オイラー角XYZの2種類
ForE3DとForUnityのビルド切り替えはver6.hの#define文を有効にするかコメントアウトするかによって切り替えます
ForE3Dで保存したファイルはForUnityで読めるが
ForUnityで保存したファイルはForE3Dでは読めない
プログラムのバージョンは
ForE3D : 5600
ForUnity : 6000
ForUnityはオイラー角を汎用性の高い順序XYZにすることにより
Unityで読み込んだ時のトラブルを減らしている
オカルト部部長の歩くモーションがなぜかUnityで傾く現象に気が付いていた人もいると思うが
オカルト部部長をUnityに持って行っても軸がぶれなくなった
##########################
EditMot(MameBake3D)について
##########################
EditMotのオープンソース名はMameBake3D
名前の履歴(最初のバージョンは2010年頃)
ChaFuBX(名前にFBXが入っているからざわつくに決まっていると言われた)-->
PiyoAnim(決めたときには同名ソフトは見つからなかったのだが決めてから改めて検索したら昔から同名ソフトがあったらしいので変更)-->
MameBake3D(今もオープンソースはこの名前)-->
MotionBrush(シェアウェアとして実行ファイル配布用の名前)-->
MotionBrushFree(インストーラ形式のフリーウェア化)-->
EditMot(商標トラブル事前回避のためにこの名前に改名 現在の名前)
プロ用のモーキャプライブラリRokokoのfbxを読み込み保存可能に
読み込み方改善によりリターゲットの式も修正
リターゲットの式は読み込み時の条件に依存するので読み込み変更により修正
リターゲットの条件はモデル側とモーション側の0フレームにおける見かけ上のポーズが同じこと
バンドポーズの無いfbx読み込みのオイラー角について
バインドポーズが無い場合には
ジョイント位置を推測計算することになる
その場合にバインドポーズと0フレームのアニメを明確に切り離して計算することは難しい
EditMotではシンプルに推測計算している
ローカルのオイラー角表現はバインドポーズ依存なので
推測計算の場合ローカル表現の仕方はいろいろあり得る
頂点に対して演算した時に変換後の頂点位置になるような表現になっているなら合っているという解釈
180度裏返り防止機能について
裏返り防止機能は複数回処理を行うと何もしないときよりも不安定になる
様々な機能がある中で自動で1回だけ処理するのが難しかった
ver1.0.0.29では180度裏返り防止機能をコメントアウトした
使った方が良いケースはあるので
将来のバージョンでToolWindowのボタン機能化する
バッチ処理のリターゲットでは起きたことが無かったが
GUIで1つずつリターゲットしたときに体が伸びたような結果(不具合)になることがあった
Hipsジョイントを名前で探す処理を付け加えることによりその不具合は起こらなくなったようだ
アンドゥリドゥ改良
1万フレームのモーキャプを読み込むとジョイントの選択変更に数秒間かかっていた
原因はジョイント選択時にアンドゥ処理用の自動保存をしているためだった
自動保存が悪かったのではなくてモーション全体を自動保存してるのが遅かったと解釈
パーシャル(部分的)アンドゥリドゥに改良
1万フレームモーキャプ読み込み時にも編集範囲が数十から数百ならレスポンスは快適
アンドゥリドゥ用のGUIボタン表示
選択フレーム表示の改良
プレビュー時にフレーム選択表示が解除されたりアンドゥ時に選択が自動で戻らないことがあったのを修正
プレビューしても選択が外れなくなりアンドゥ時にも選択状態復元
マルチスレッド処理を改善
CThreadingBaseをベースクラスとして処理を共通化
CThreadingLoadFbxとCThreadingUpdateMatrixを派生
UpdateMatrixについては
メインウインドウのGUIのhigh rpm(高回転)チェックボックスとThread numスライダー(1から4)に対応
スレッドの数はモデルごとの数
hight rpmのチェックを入れると速くなる
Thread numの最適な数は環境による
こちらで試したところ(core 8個)
Win10ではThread num 1のhigh rpmが一番速い
Win11ではThread num 4のhigh rpmが一番速い
描画速度はメインウインドウのテキストとしてfps : ***のように表示
fpsは1秒間の描画回数
(アニメーションとしては24fpsとか30fpsが最低でも必要と言われている。テレビモニタの周波数と同期するのが基本。
ひと昔前は60fps表示がもてはやされていた。最近は可変周波数同期が流行?)
マルチスレッド改善後に更にプレビュー高速化
こちらの環境で20%の高速化に成功
10%は計算範囲絞り込みによる計算量削減による
もう10%はオイラーグラフの800個の四角描画を4本のラインに変えたことによる
既知の問題点
リターゲットをバッチ処理で行うと
モーションの数分モデルが出来る
その状態でThead num 4のhigh rpmにすると
CPUのコア数に対するスレッド数が多すぎてマウスのレスポンスが悪くなった
スレッド数は全モデルに対して4つまでにするべき?
リリースしてからもテストをしていたのだが
アンドゥーが戻らないもしくは同じ状態がたくさん保存されているような状態になったことがあった
まだ原因を特定していないが
モデル削除やモーション削除と関係している可能性がある
調査修正の必要有
半年分の更新を振り返りました
不思議に思っている人がいるかもしれないので触れておきますが
モーション再生の高速化についてはGPUを使えば速くなるのは周知
モーキャプの場合にはモーションデータが大きくて全部をビデオメモリに置けないことがあるのでCPUのマルチスレッド計算にしています
これについては今後も同じ方針かどうかはわかりません
ちなみに私の開発マシンのメインメモリは128GB積んでいます(64GBでは足りなかったことがあります) ビデオメモリ8GBです
追記 2022/10/06
EditMotは4Kテレビ接続時には
大きいウインドウで起動するか小さいウインドウで起動するかを選ぶダイアログが出ます。
fpsは環境依存の数値なんですが
大きいウインドウ(高解像度)にするほどfpsは小さな値になります
単純に考えても塗りつぶす画素数が増えると遅くなるので直感的にも納得することでしょう
大きなウインドウはウインドウサイズが縦横2倍で表示します
つまり塗りつぶす画素数は2x2で4倍になるのでfpsもそれなりに小さな値になります
そのような状況だったので
マルチスレッド処理に手を入れて1.6倍高速化し
更に計算量削減などで1.2倍高速化しました
こちらの環境では大きいウインドウでも60fps出るようになりましたので
これ以上の高速化はあまり興味が無いようなあるような感じです
EditMotはモーキャプデータをfbxに変換してトリミングしてUnityへ持っていく部分が主な使い道
ぶっちゃけ個人的には見栄えはモーションを確認できる程度で良い
しかし動画やスクリーンショットでアピールする場合にその見栄えも影響するので
最近は手を入れていなかったシェーダーの勉強もしていく予定です
追記 2022/10/07
うれしいニュースです
MicorosoftのWindows11の22H2大型アップデートの後にまたアップデートが出ました。
アップデートにより
全てのCPUの稼働率を100%にしてもマウスレスポンスは快適でした。
モデルごとのスレッド数管理のままでEditMotが上手く動きました。
ソフト名が変わったり配布形式がインストーラになったことについて[2022/09/30]
前回の日記から4か月も経ちました。
その間にいろいろありました。
説明が必要と思われる部分を少し。
MotionBrushというソフト名は商標トラブル事前回避のために
EditMotというソフト名に変わりました。
おちゃっこLAB内の古いソフト名をEditMotに置き換えたので
コンテンツの名前の不一致が一部生じています。
仕方ないです!
それからEditMotとRokDeBone2とuMotTreeEditorの配布形式が
インストーラ形式になりました。
プログラムがきちんとCドライブのProgram FilesのOchakkoLABフォルダに入るのが
気持ち良いです!
昔の日記に古いリンクが書いてるので
新しいリンクを書いておきます。
EditMot
モーキャプをトリミングしてFBX出力
https://www.vector.co.jp/soft/winnt/art/se524654.html
RokDeBone2_ForUnity 6.0.0.0
https://www.vector.co.jp/soft/winnt/art/se524614.html
uMotTreeEditor
Unityツリービューでモーション切り替え
https://www.vector.co.jp/soft/winnt/art/se524615.html
オープンソース
https://github.com/Ochakko
まずはシンプルに説明必要な変更についてのお知らせでした。
次回の日記は
EditMotのオープンソースの(こちらとしての)みどころなどについて触れたいと思います。
EditMotのオイラー角についてのメモ[2022/05/22]
約半年ぶりの日記です。
あの後MayaとUnityをいろいろいじって時間が経ちました。
Mayaをいじっていて分かったのですが
Mayaがすごい便利なのでEditMotとしての使いどころはすごい限られることが分かりました。
例えば姿勢の編集について
Mayaが便利なので
EditMotの姿勢編集機能はもうアップデートする必要もないと思いました。
それでもせっかくEditMotを作ったので使いどころを考えました。
EditMotとしてはモーションキャプチャファイルbvhを互換ファイルfbxに変換し
Humanoid互換モデルにリターゲットする部分が使いどころ。
そんなことを考えていると
EditMotの計算式ではうまくいかないモーキャプデータに遭遇しました。
XYZ軸の内の1つまたは複数が90度またはー90度をまたぐ場合に
オイラー角計算が乱れることが分かりました。
EditMotのオイラー角計算方法は
一般的な行列成分と三角関数による計算方法ではなく
クォータニオンステップバイステップ回転計算法(今、書きながら付けた名前)です。
オイラー角計算が間違っているとEditMotとしての使いどころが無くなってしまいます。
オリジナルの方法なんてやっぱり役に立たないのかぁと落胆の日々でした。
しかしある日突然頭が冴えてぴきぴきーんとオイラー角計算を直してしまったのです。
この直った計算方法でMayaの計算結果と比べたところ
90度をまたぐようなモーションでも計算結果が一致しました。
さらにEditMotの方が180度裏返り対策も成されることが分かりました。
10年位も開発してきたEditMotの面目を保つことがなんとか出来たと思います。
オイラー角修正版EditMot(実行ファイル)はVer1.0.0.24
2022/05/25(水)夕方に下記リンクにて公開予定です。
https://www.vector.co.jp/soft/winnt/art/se523002.html
(Mayaとは比べ物にならないくらいの些細なおもちゃですのであしからず)
オープンソースですので下記の場所にソースもあります。
MameBake3D (実行ファイルは付いていない)
https://github.com/Ochakko (2022/05/18 Updated !!)
今日の日記のここから先は思い付きの余談です。
一般的な行列成分と三角関数による計算方法とは異なる方法であるところの
クォータニオンステップバイステップ回転計算法に利点はあるのかどうかについて。
計算結果が同じであるのにわざわざ異なる方法にする意味があるのかについて。
本当に余談なんですが
3次元の回転におていはあまり利点は無いです。
あるとすれば、1軸ずつ回転する方が分かりやすい人がいるはずくらいのもの。
しかし4次元以上の回転を考える場合において
連立方程式を解くよりも1軸ずつ回転する方が分かりやすいのと
ジンバルロック対策が楽なことが利点になります。
では4次元以上の回転とは何なのか?
思い付きなんで聞き流してもらいたいのですが
4次元目は虚軸 i、虚軸と垂直な3つの実軸XYZがあるとします。
3次元の回転は回転平面で表すと
(YZ平面回転)(ZX平面回転)(XY平面回転)と表せます。
同様に4次元回転については
(YZ平面回転)(ZX平面回転)(XY平面回転)(i Y平面回転)(i Z平面回転)(i X平面回転)と表せます。
この連立方程式を解きつつ多数のジンバルロックの場合分けをするのは大変です。
しかしクォータニオンステップバイステップ回転計算法ならば
回転の種類が増えた分だけ線形にプログラムソースの量が増えるだけで済みます。
更に単純明快。
4次元回転はさらに発展する可能性があります。
虚軸iに対して垂直な虚軸が2つj, kがある場合です。
その場合は多分15次元だと思います。
15回回転した行列の連立方程式を解きたくはないです。
という感じで
無理やり利点を思ってみました。
10年位も開発してきたEditMotの面目を保つことがなんとか出来たと思います。
オープンソースなので4次元以上で回転して利点があることを実感してください。
たわごととしての追記
4次元以上で回転することは物理的にはどういうことなのか?
X軸と呼んでいるものは実はXの実軸とXの虚軸から成る
それは数式的には
どちらかがcosX軸であり他方がsinX軸である
どちらが実でどちらが虚かについてはフーリエ変換を参考にすると
X軸については実軸がsinX軸であり虚軸がcosX軸となる
つまり物理的に4次元回転は可能である
15次元と上で書いたことの補足
回転には回転平面があり回転平面は2つの軸で決まる
回転自由度として何次元になるかというと
sinX,sinY,sinZ,cosX,cosY,cosZ軸の6つの軸の中から2つの組を選ぶ場合の数は
6C2=(6*5)/(2*1)=15通り
よって15次元であろう
15次元の回転をジンバルロックを回避するためのデータ構造は16元数であろうか?
回転いろいろ
更に追記
15次元で回転計算をしても表示するときには3次元にしようね!!
も1つ追記
虚軸回転を3次元で表示するとどうなるかについて
推測としては
位相がずれた回転になるのではないだろうか?
電気で言うとコイルやコンデンサのような位相がずれた電流が流れる
それは物理で言うと何なのか?
ひょっとしたら慣性のことかもしれない?
そういえば
(当時のアニメに出てきていた)慣性装置を作ってくれと
中学生の時に友達から頼まれていたのを思い出した(笑)
追記〆
なんかいろいろ思いついてしまうときはときどきあるものです。
そんな思い付きメモが大半を占めてしまった今回の日記ですが
〆として
普通にMayaとUnityいじりに戻ります。
今回は難しいファイルを読むことで発覚した大きな不具合をオープンにしたまま放ってはおけなかった修正ということで。
いざ戻らんっ普通の社会へ!!
EditMotの物理ブラシについてのメモ[2021/12/09]
EditMotの物理ブラシの使い方を忘れないようにメモ。
(EditMotとはモーキャプデータをfbxに変換して部分的にコピペするツールです。
EditMotのページ
)
EditMot ver1.0.0.22では4つのブラシを追加した
4つのブラシの共通点としては
ボクシングのモーキャプデータのオイラーグラフを観察して
パンチの部分のグラフの形を近似した形のブラシにしたところです
モーキャプグラフの近似の際には
簡単な高校物理レベルの曲線で近似しました
教科書に載っていた放物線とか自由落下とか空気抵抗のあるときの運動とか
そんな感じのあの懐かしの数式です
観察して
だいたい4種類あるとおもいました
(アバウトな感じで)
新たに足した4つのブラシは
物理挙動の曲線を真似たものなので
物理ブラシと呼べるでしょう
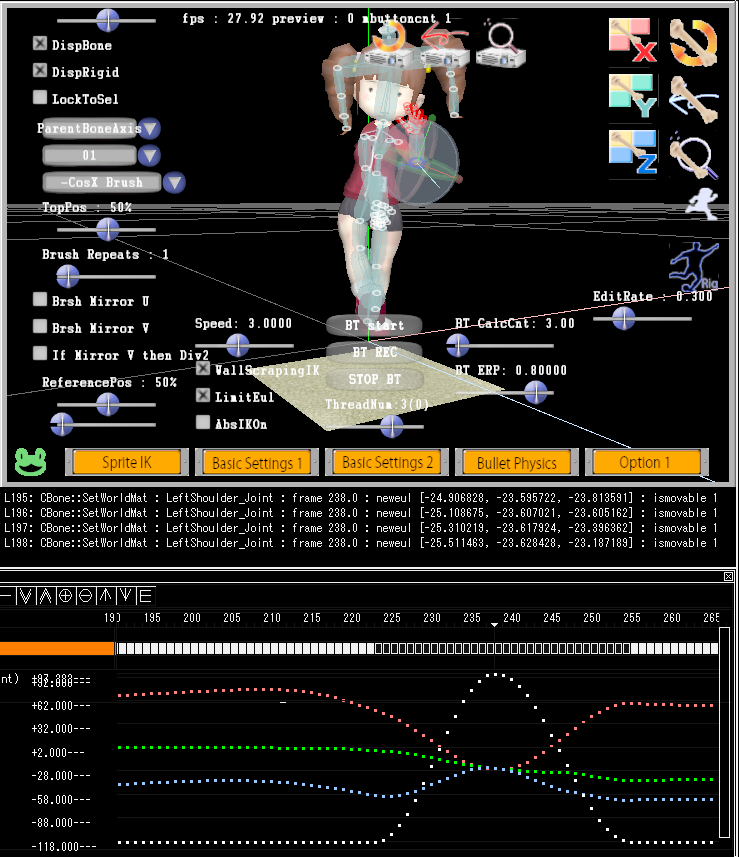
では4つの物理ブラシを紹介します

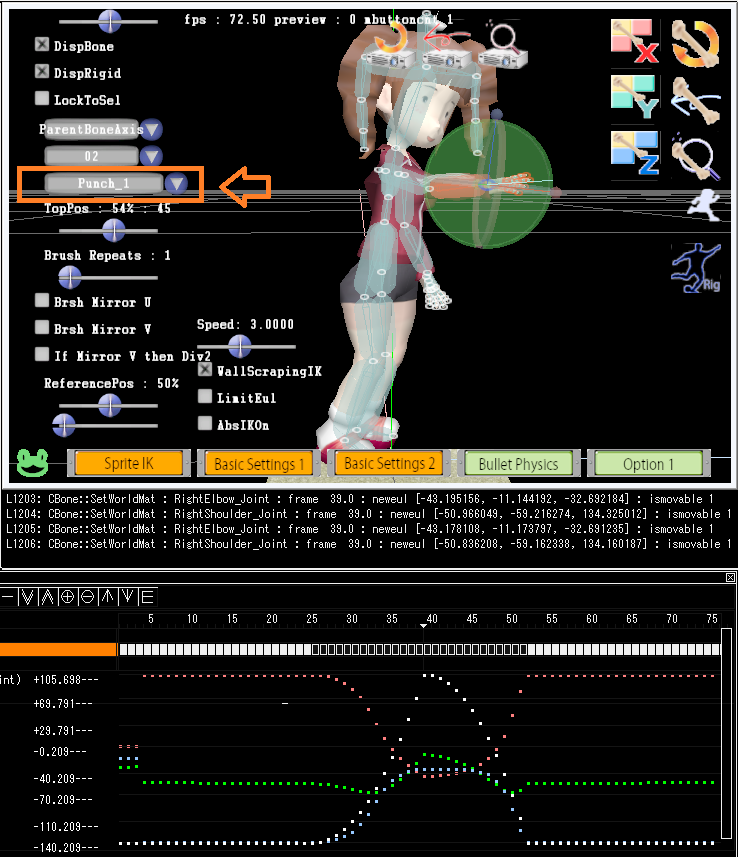
図1:Punch_1ブラシ
図1にPunch_1ブラシで腕をIKした時のキャプチャを載せました
オイラーグラフの赤い線がX軸、緑の線がY軸、青い線がZ軸の回転量を示します
Punch_1ブラシは
パンチの出し始めと引っ込み始めの部分で速度があまり大きくなく
同じ方向への運動時間が長くなるほどスピードが速くなる物理ブラシです

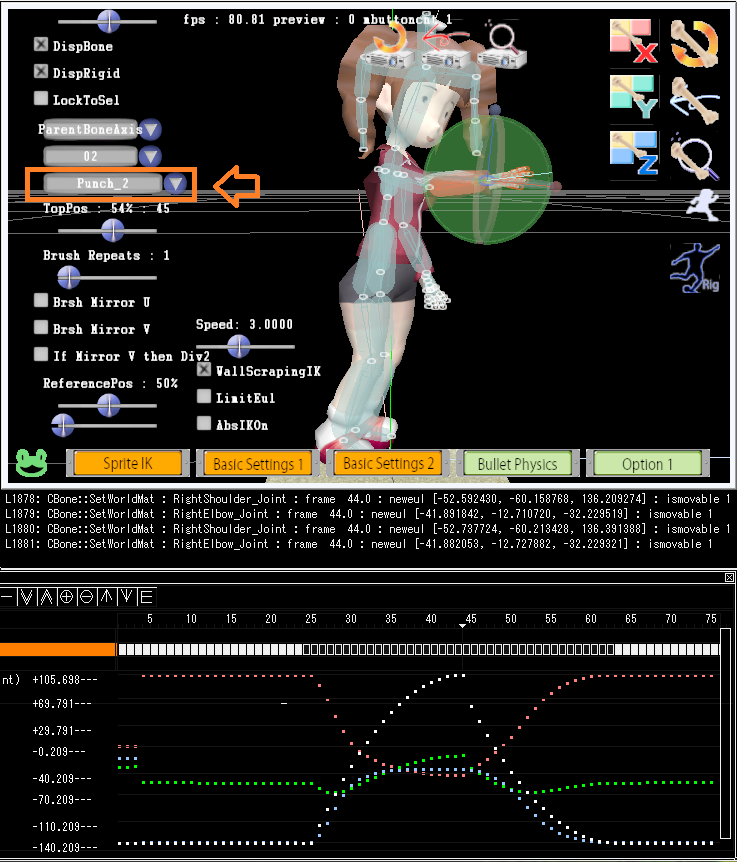
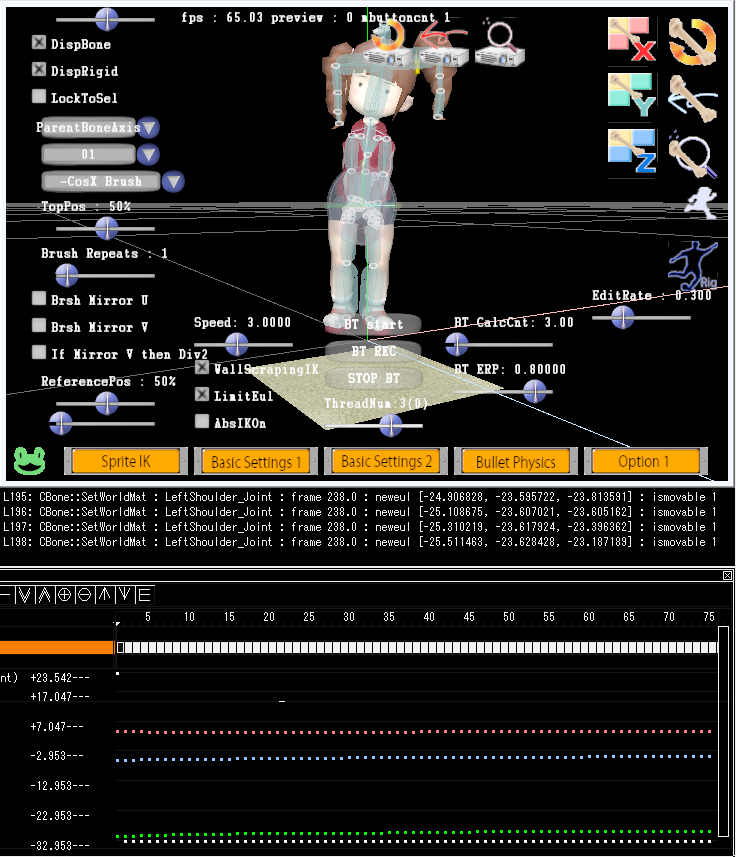
図2:Punch_2ブラシ
図2に示すPunch_2ブラシは
パンチの出し始めと引っ込み始めに速度が速く
動きの方向が変わるまたは止まる前の速度が遅くなるような物理ブラシ

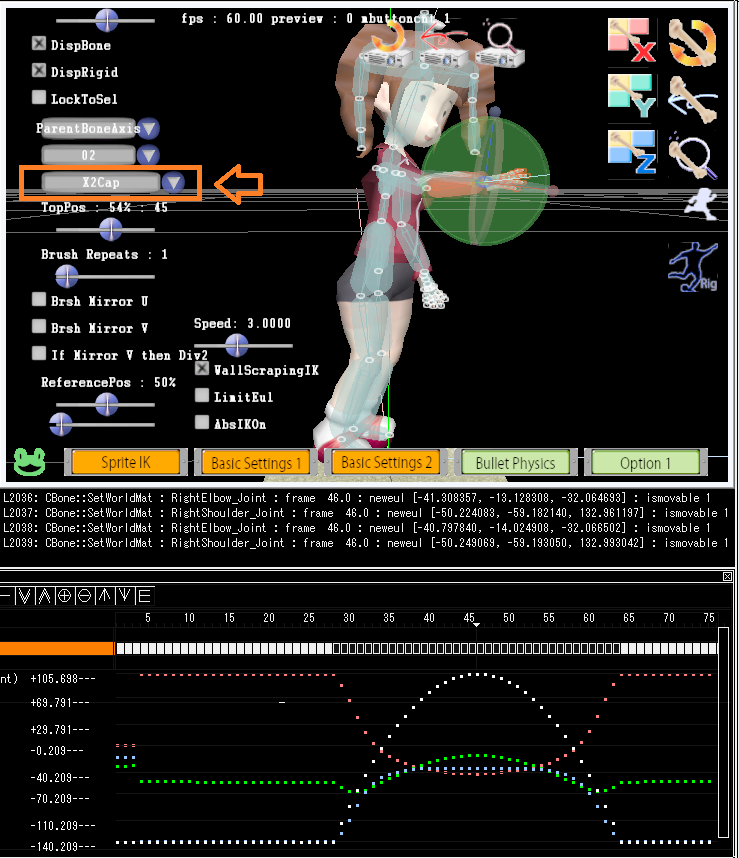
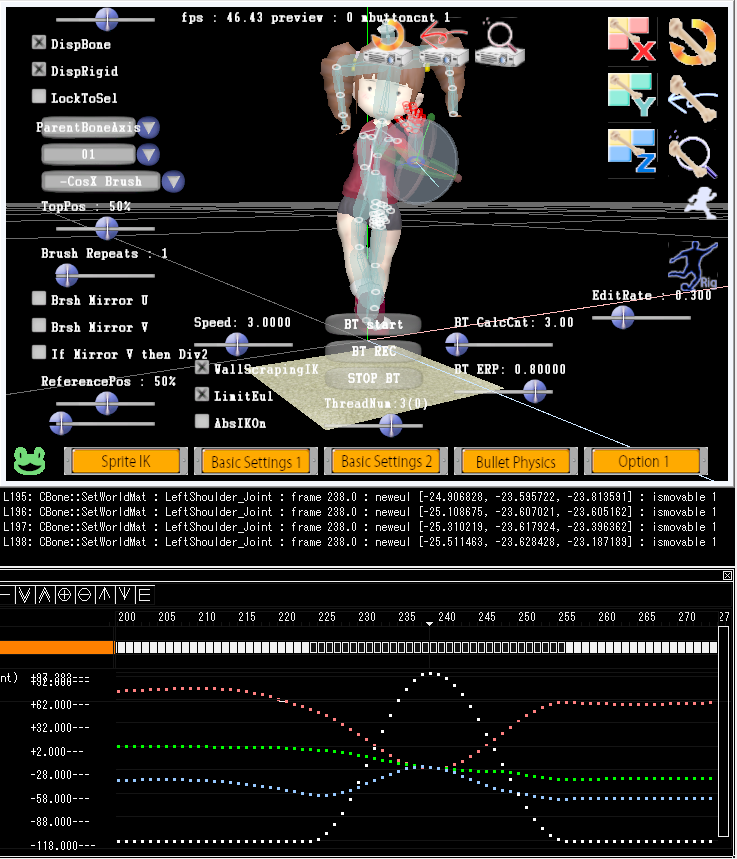
図3:X2Capブラシ
図3に示すX2Capブラシは
おなじみの放物線ブラシです
物を投げたときの近似曲線
運動の向きと反対側に同じ加速度つまり重力が掛かっているときの曲線のブラシ

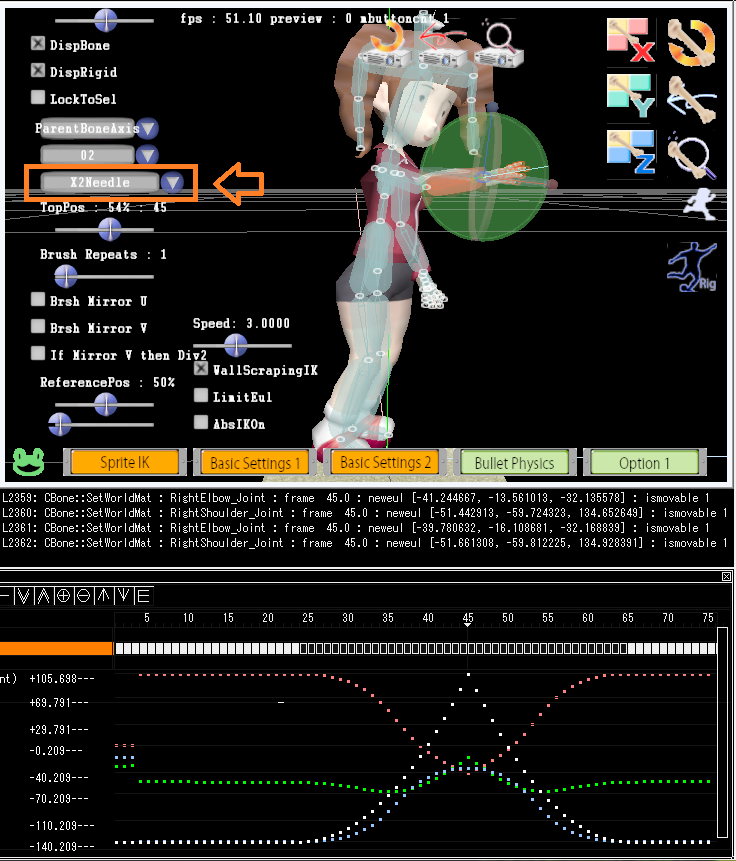
図4:X2Needleブラシ
図4のX2Needleブラシは
パンチが当たる付近のパンチを出す側とパンチを引っ込める側の両方の速度が速いような物理ブラシ
4つ足しましたが
だいたい網羅出来たのではないかと思います(そんなアバウトなぁ!!)
ちなみに今回のテストは
まず肘を曲げた状態を作っておきました
そこから階層数に02を指定して手首ジョイントをマウスでドラッグしてテストしました
物理ブラシを選んでドラッグするだけで
好みの場所に好みの長さ好みの大きさの物理挙動を作ることが出来ます
え?パンチのグラフの形しか観察しなかったのかって?
物理パンチは世界を制するですよ?!
(物理ブラシのように舞い物理ブラシのように刺す!!)
EditMotのカスタムリグについてのメモ[2021/12/08]
EditMotのカスタムRigの使い方を忘れないようにメモ。
(EditMotとはモーキャプデータをfbxに変換して部分的にコピペするツールです。
EditMotのページ
)
まず大まかに説明
MationBrushのカスタムRigはユーザーが自由に作成と設定と実行を行うことが出来る
Rigへの入力としてはマウスの横方向と縦方向の移動量の2種類
この場合の横と縦の移動量というのは
カメラの位置や向きに関わらず常に目の前の画面に対しての横と縦
Rigの効果としては
2つの入力それぞれに対してXYZどれかの軸に関する回転
または
他のリグへ2つの入力を伝達すること
それぞれのリグに関して5つの出力先を指定可能
リグの所有ジョイントとそのジョイントから4階層親のボーンまでの
合計5階層のジョイントの回転制御をするいことが出来る
入力に対して正負の符号と倍率を指定することで
ひざが正の向きに1.5倍で真がっと時にはももが負の向きに1倍で曲がるなどの設定が出来る
Rigの操作は赤青緑の球をマウスでドラッグすることで行う
リグのマークを横と縦の移動量に気を付けながらドラッグするだけで
設定した向きと角度倍率でポーズを作ることが出来る
概略としてはこんなところ
では実際の画面をみてみる

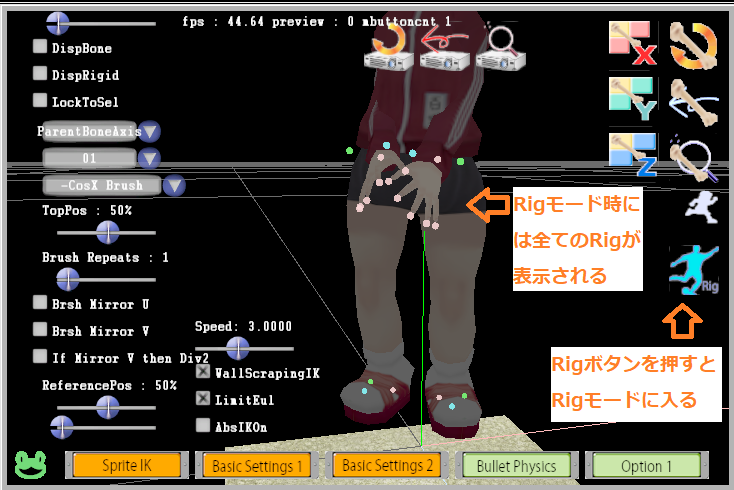
図1:RigボタンとRigモード
図1はRigボタンを押したときのRigモードの画面
Rigボタンは画面の向かって右側のサッカーのキックをしているマークのボタン
押すたびにオンとオフが切り替わる
リグモードにすると作成済のリグが全て表示されて操作可能になる
リグマークはXYZ軸の色をしている
色と表示位置は指定可能
リグマークの大きさは指先に表示しても邪魔にならない位を基準にしている
操作するときにはカメラを人物に寄せて大きくみることを想定している
サンプルには手の甲の部分に3つのリグ、指の先端に1つずつのリグが設定されている
手の甲の赤い球をドラッグすると手のひらを閉じたり開いたりする
指先の球をドラッグすると指を曲げたり伸ばしたりする
1つ1つのジョイントをドラッグしなくても
球をドラッグするだけで開いたり閉じたり出来るところがリグを使う理由だと思う
明るさ的にリグマークがみえにくい場合には
BasicSettings1の一番上のスライダーでライティングを暗くする
モデルデータが暗くなることでリグマークの明るさが目立ちみやすくなる

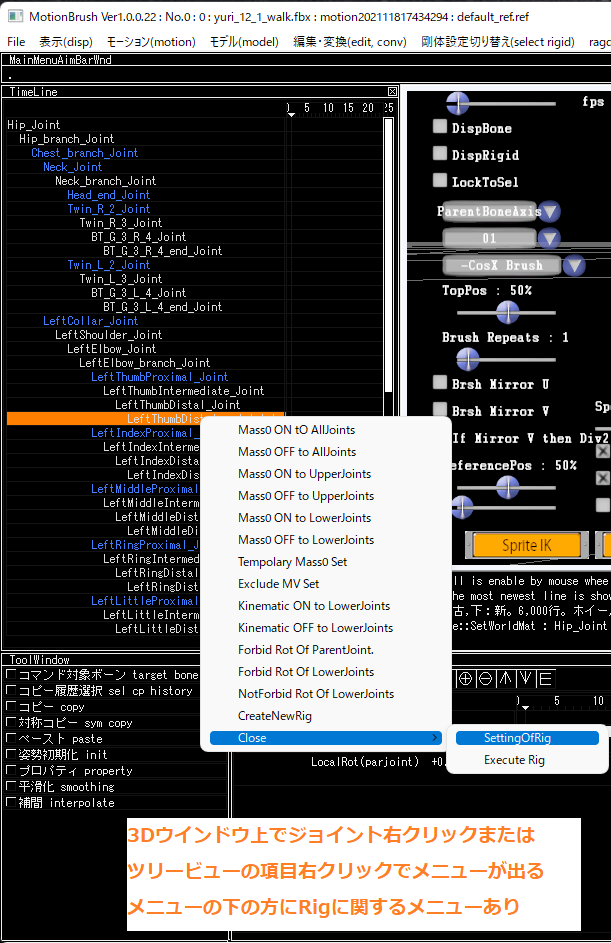
図2:リグの作成メニューと設定メニュー
リグの作成と設定は3Dウインドウでジョイントを右クリックするか
あるいは図2のようにツリービューの項目を右クリックしてメニューを出して行う
メニューの下の方に
CreateNewRigとあるのがリグの作成メニュー
その下には作成済のリグの名前(自分で決める)が作成してある分だけ表示される
メニューの作成済のリグの名前にマウスを当てると
SettingOfRigメニューがある
これがリグの設定メニューである

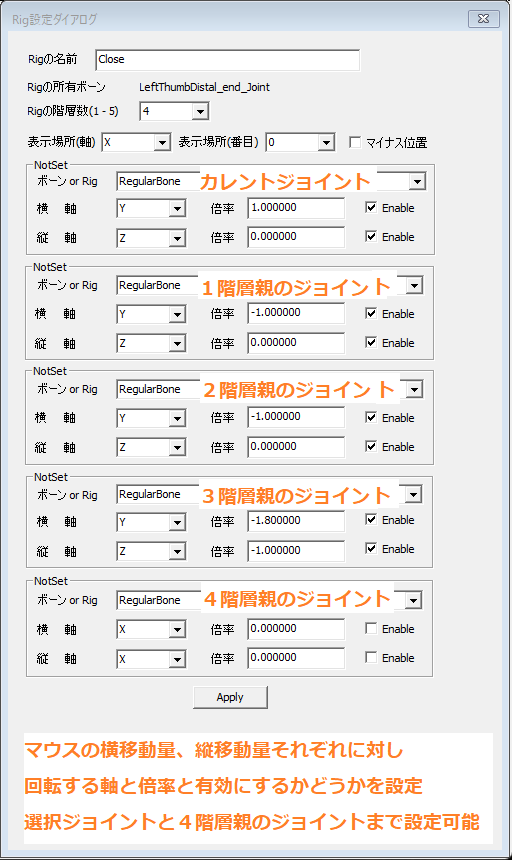
図3:リグ設定ダイアログ
リグ設定メニューを選択すると
サイドウインドウにリグ設定ダイアログが出る
自分を入れて5階層までのボーンツリー
もしくは
5つのリグに対して
マウスの横と縦に対する回転軸と角度倍率と有効無効を設定する
ボーンを指定したいときには
ボーンorRigのコンボボックスでRegularBoneを選ぶ
そうすることにより
自動的にリグの所有ジョイントから5階層上までのジョイントに対する設定になる
表示場所(軸)、表示場所(番目)、マイナス位置の設定項目は
リグのマークを表示する位置についての設定
軸はXYZ選べてそれぞれの色
番目は0から3までで数字が大きいほど原点から離れて表示される
0番目は1つしか設定しない(なぜならXYZとも0番目は同じ位置だから重なってしまう)
マイナス一は軸のどちら側に表示するかの設定

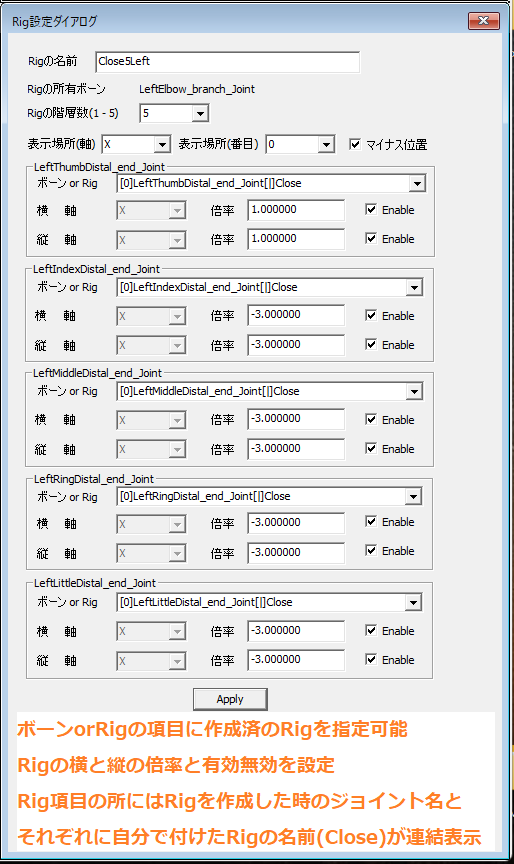
図4:RigからRigを呼び出す
図3ではマウスの移動量に対応するのはボーンという設定だった
カスタムリグではリグからリグへとマウス移動量を伝達することが可能
リグからリグを呼び出す場合には
図4のように
ボーンorRigの項目の場所にリグの名前を指定する
指定する際にはコンボボックスに作成済のリグの候補が全て表示されるのでそこから選択すれば良い
ボーンorRigの項目に表示されるリグの名前としては
所有ジョイント名の後ろに自分で付けたリグの名前が連結されているような文字列で表示される
図4では手の甲のリグから指先のリグを5つ呼び出している
BasicSettings2のLimitEulチェックボックスにチェックを入れておけば
リグの操作時にも制限角度が効く
例えばTestフォルダに入れてあるサンプルでは
指が反る方向には曲がらないようにしてある
こんな風に軸と符号と倍率だけで使い物になるのかどうか心配かもしれないが
割と便利だと思う
設定していて気が付いたこととしては
足を前に出すときのリグと足を後ろに蹴るときのリグは別々に設定した方が良いということ
リグからリグは何階層呼び出せるかについてだが
リグから呼び出されたリグから呼び出されたリグから呼び出されたリグから呼び出されたリグから呼び出された
リグから呼び出されたリグから呼び出されたリグから呼び出されたリグから呼び出されたリグを実行可能である
EditMotのアンドゥとリドゥについてのメモ[2021/12/06]
EditMotのアンドゥとリドゥの使い方を忘れないようにメモ。
(EditMotとはモーキャプデータをfbxに変換して部分的にコピペするツールです。
EditMotのページ
)
まずは用語の説明
アンドゥ(Undo)とは保存してある操作履歴の中の昔の状態を復元すること
アンドゥをどのように実装しているかというと
200回分の操作を保存できるメモリに操作をするたびに操作結果を保存していきます
アンドゥ機能が呼び出されるたびに過去の方向に向かって操作結果を復元します
リドゥ(Redo)というのは過去の時点を指しているメモリ位置から未来方向に向かって操作結果を読み取って復元すること
200回分しか保存できませんが一番最後に達した場合は一番最初に戻ります
一番最初に達した場合は一番最後のメモリを指すようにします
このようなメモリの使い方をリングバッファと言います(大体の意味です。リングバッファの正確な意味を知りたい場合にはきちんとしたサイトで調べなおしてください)
それではUndoとRedoの仕方をメモします

図1:IK操作をしました
まずテストとしてIK操作をしました(図1)

図2:Ctrl + ZでUndo
キーボードのCtrlキーを押しながらZキーを押すとUndoします
図2が図1の状態からUndoした後の画面です
ver10022ではフレーム選択状態が復元されませんでした。
2022/01/19公開予定の10023では
アンドゥーリドゥでフレーム選択状態も復元されます。
UndoすることによりIK操作前の状態に戻りました
次にこの状態からRedoしてみます

図5:RedoすることによりUndoで取り消した操作が画面上に復元された
RedoするにはCtrlキーとShiftキーを押しながらZキーを押します
RedoすることによりUndoで取り消したIK操作が復元されました。
フレーム選択範囲の復元はUndoのときと同様に行いました
まとめ
Ctrl + Z --> IK操作のUndo
Ctrl + Shift + Z --> IK操作のRedo
2重Vマークボタン--> フレーム選択のUndo
2重の屋根マークボタン--> フレーム選択のRedo
S+マウスホイール--> タイムライン時間表示範囲シフト
仏の顔も3度まで
Undo Redoは200回まで!!
EditMotの制限角度の設定と制限角度下でのIKについてのメモ[2021/12/05]
EditMotのコピー制限角度の使い方を忘れないようにメモ。
(EditMotとはモーキャプデータをfbxに変換して部分的にコピペするツールです。
EditMotのページ
)
今回のメモは2021/12/08夕方公開予定のEditMot 1.0.0.22(2nd Completed Version)についてのメモです

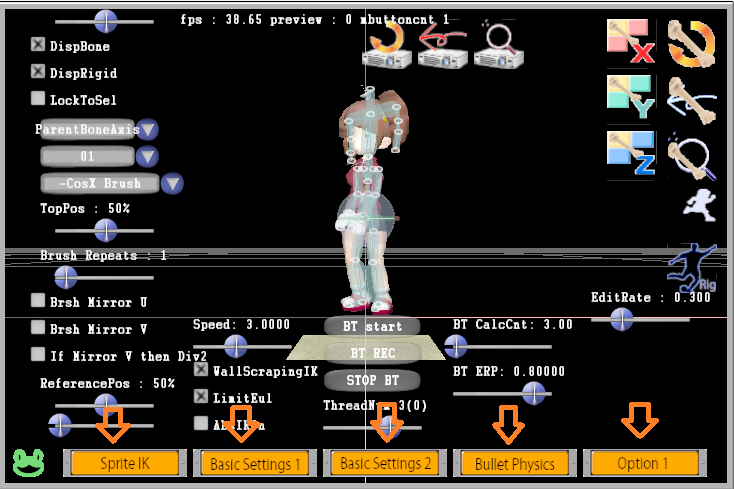
図1:起動直後のスイッチ連続投入の図
EditMotを起動したら
私はいつもスプライトプレートスイッチをひとつずつ全部押してGUIを表示します
演出としてはコクピットに乗ったパイロットがスイッチを素早くオンにしていって
起動音がきゅうぃーーんと鳴るあの感じです
嘘です
今回は制限角度についてのメモです

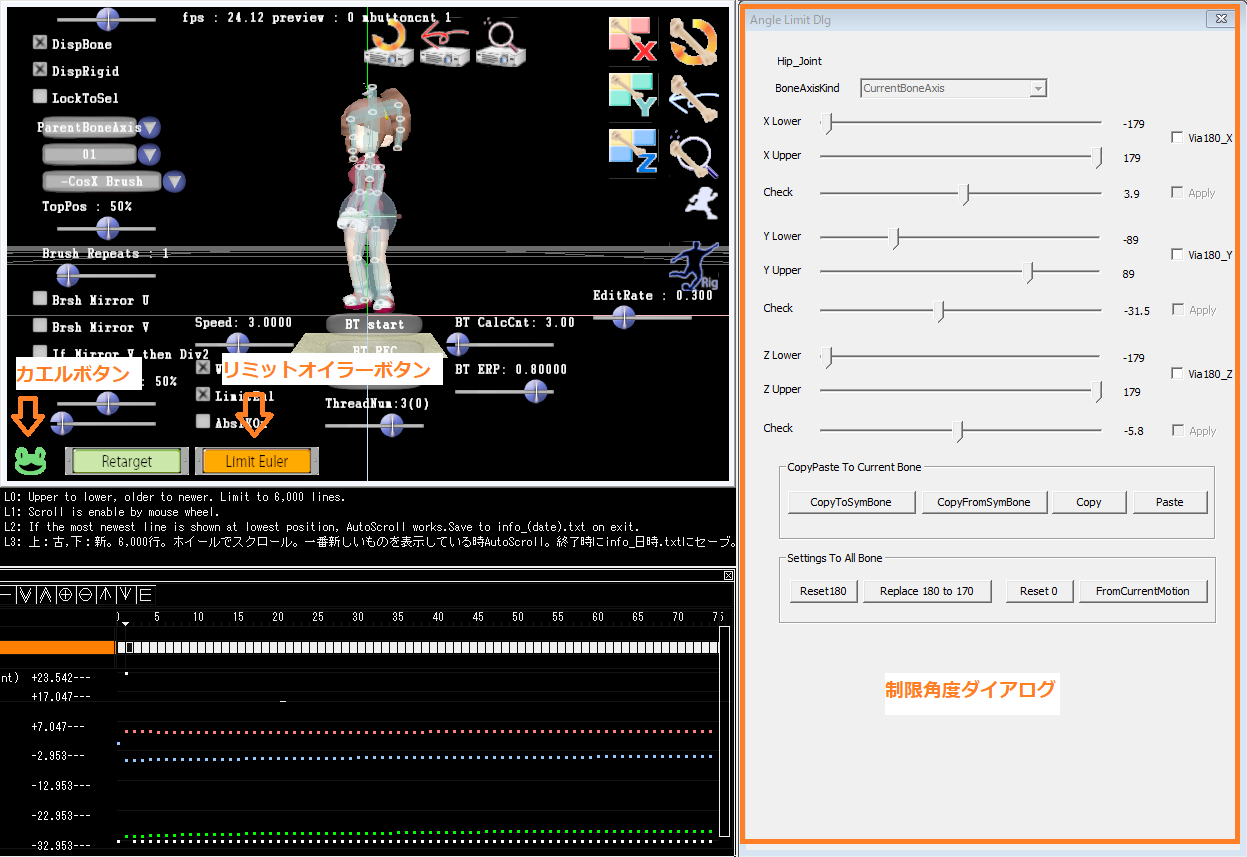
図2:制限角度ダイアログを出す
GUIのカエルボタンを押してLimitEulプレートをクリックして制限角度ダイアログを出します

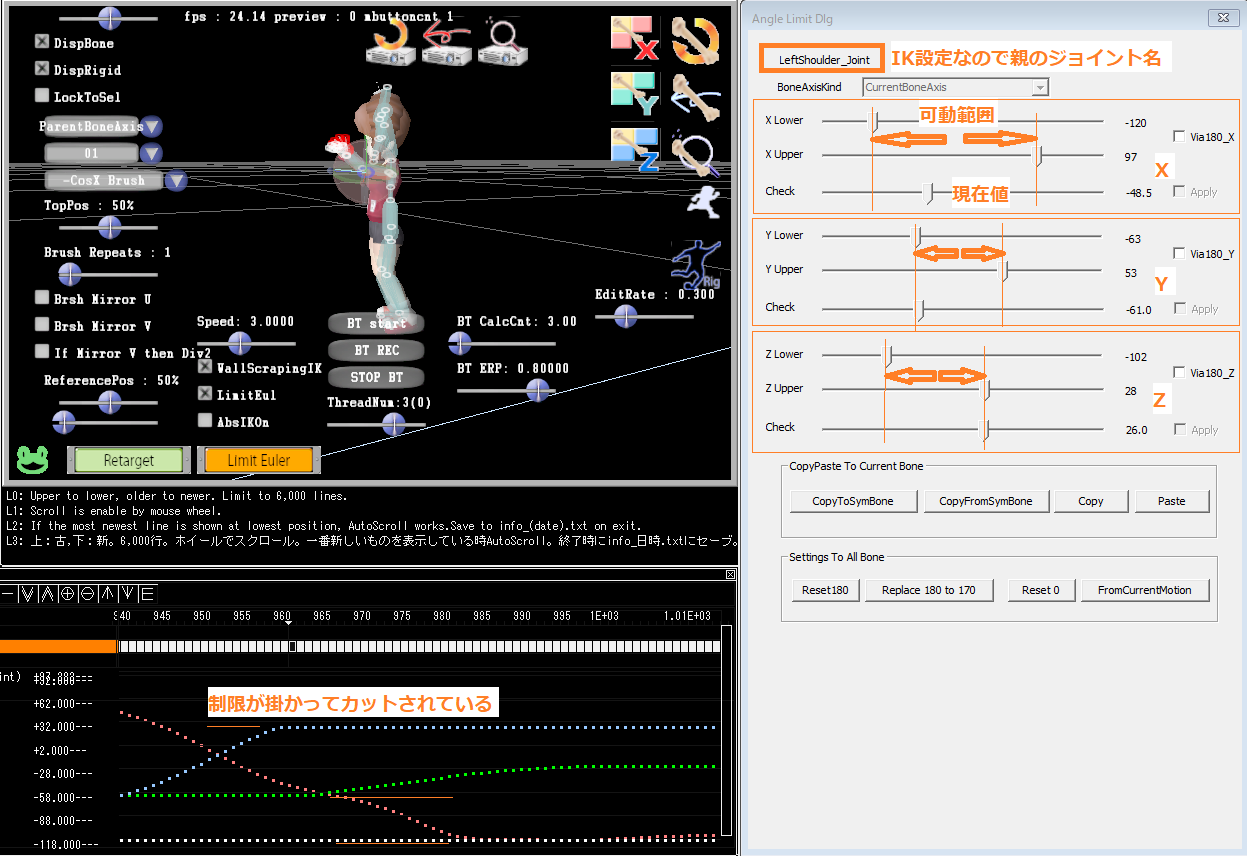
図3:モーションが制限角度で制限されている様子
制限角度ダイアログの見方を説明します
一番上にはどのジョイントの制限角度なのかがわかるようにジョイント名が書かれています
マウスでクリックしたジョイントの1つ親のジョイント名が書かれています
なぜかというと設定しながらIK(子供ジョイントをドラッグして親ジョイントを中心に回転する)する場合に
わかりやすいからです
制限角度ダイアログにはスライダーが9つあります
X軸Y軸Z軸にかんしてそれぞれ3つずつの合計9個です
3つの内訳は
制限角度の下限値スライダー、制限角度の上限値スライダー、現在のフレームにおける現在の値
の3つです
この3つがXYZそれぞれにあります
制限角度が効いているので
現在値の値は下限値と上限値とで囲まれた範囲内しか動きません
その状態をオイラーグラフで見ると制限の範囲外がカットされている部分はそれ以上変化できずに平らに見えます

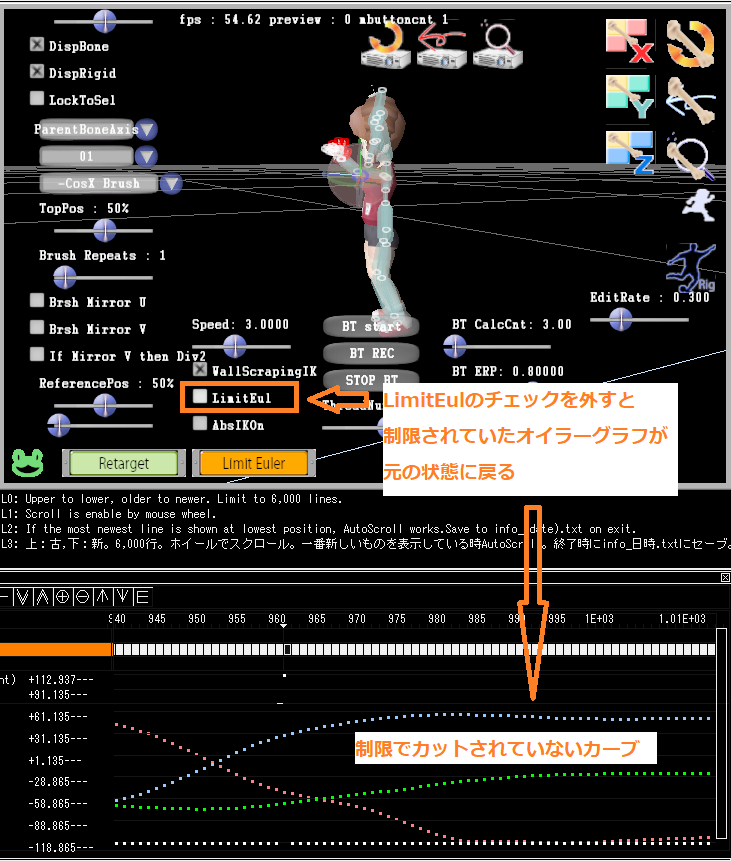
図4:制限角度を掛けない場合のオイラーグラフの確認
制限角度はオンオフ出来ます
図4に示すようにGUIのLimitEulチェックボックスのチェックを外すと制限角度はオフになります
制限角度がオフの場合のオイラー角は
制限の範囲外にも動けるので制限で平らになっていた部分もカーブに見えます

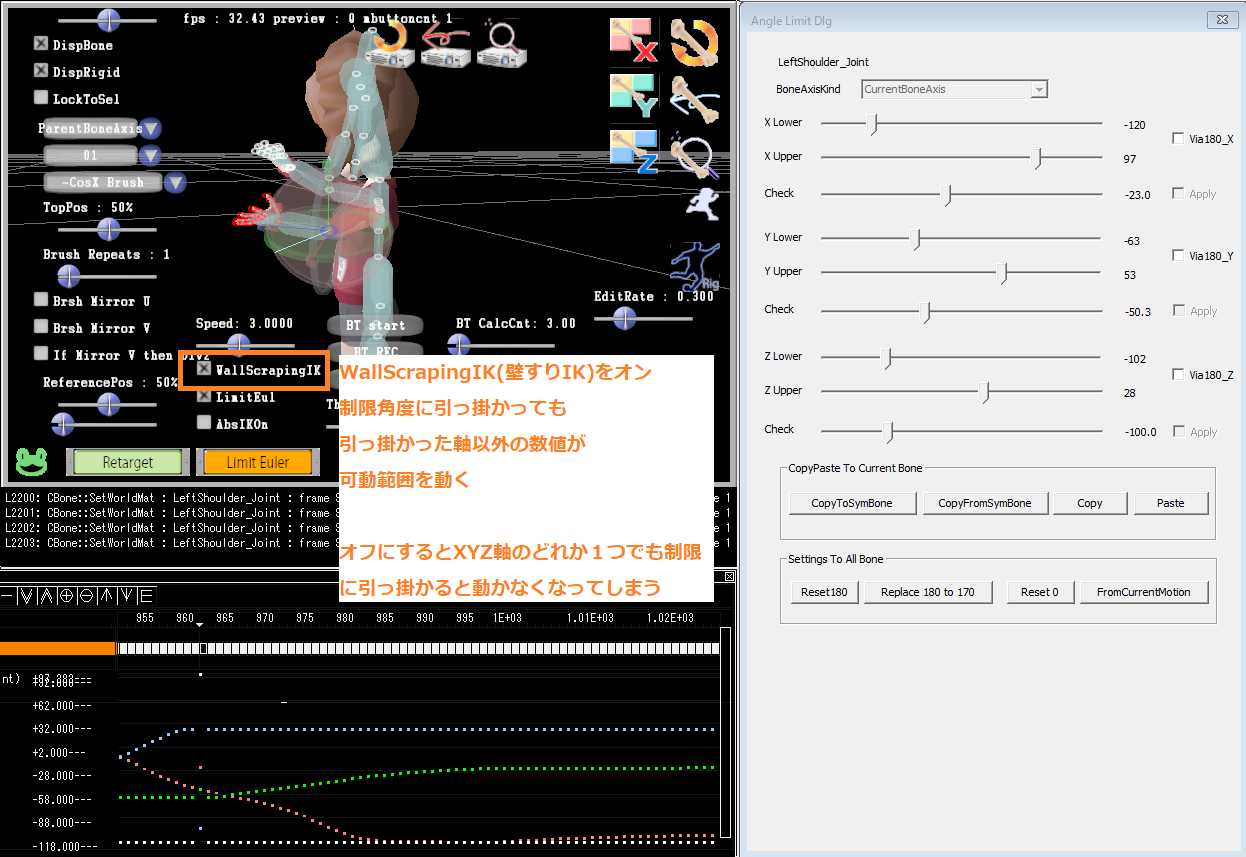
図5:制限角度下でのIK操作
制限角度はモーション再生時だけでなくIK操作時にも効きます
デフォルト状態では
GUIのWallScrapingIK(壁すりIK)がオンになっています
壁すりIKとはIK操作中にXYZどれかの軸が制限値に達しても
制限値に達していない軸がマウスドラッグに近い姿勢になるように動きます
この際にも可動範囲内だけを動きます
壁すりIKをオフにすると
XYZ軸のどれか1つの軸でも制限値に達すると
いくらマウスをドラッグしてもうんともすんとも動かなくなってしまいます
可動範囲内だけを動かしたいのだから
壁すりIKをオフにして1つの軸でも違反したら動かなくて良いと思うこともあります
私も最初はそう思いました
しかし
多数のモーションを読み込んでテストした結果
IK操作開始時点の姿勢が既に制限角度の外にある状態の場合
すでに制限角度違反している状態なので
WallScrapingIKをオフにしていると
マウスをどちらに動かしても度の軸を動かそうとしても動かなかないことが多かったのです
壁すりIK(WallScrapingIK)をオンにしておくことで
制限角度下においても可動範囲内をIK操作可能です

図6:モーションの制限角度をベイクして保存
保存に関してですが
普通にプロジェクトを保存すれば制限角度ファイルも保存されます
fbxのモーションとして制限角度が掛かった状態の動きを保存したい場合には
プロジェクト保存時に制限角度をベイクするにチェックします
次に制限角度の設定が簡単になったのでその説明をします

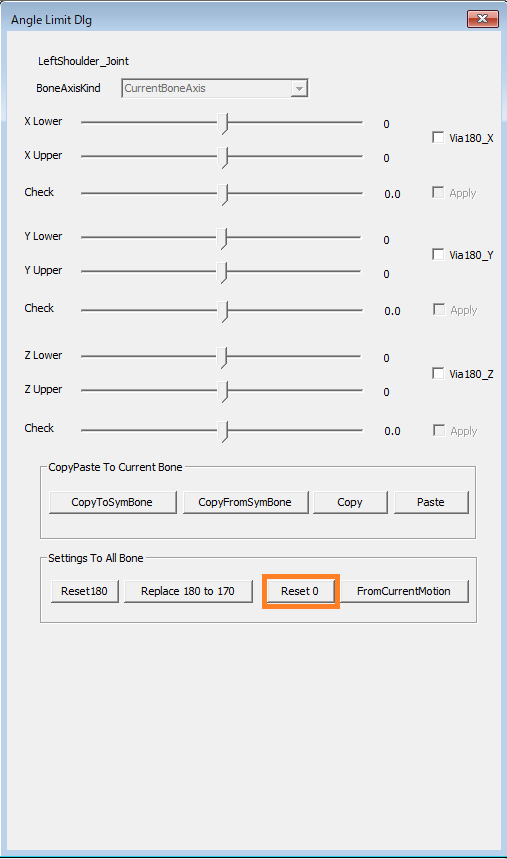
図7:制限角度設定前の初期化
制限角度を設定する前にまったく動かないように制限角度を0度に初期化します
制限角度ダイアログのReset 0ボタンを押すと全てのボーンの制限角度が0度になります

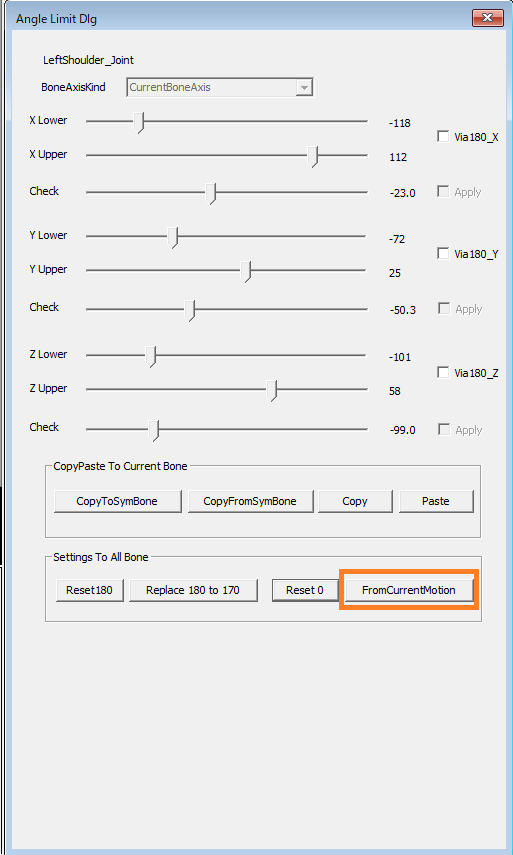
図8:現在のモーションの可動範囲を制限角度として設定
次に制限角度ダイアログのFormCurrentMotionボタンを押します
このボタンを押すと
読み込み済で現在選択中のモーションの全フレームのオイラー角の最小値と最大値を検索して
それを制限角度として設定します
ワンボタンで出来てしまいます
1つのモーションの可動範囲だけでは汎用的な制限角度にはなりにくいです
モーションを選びなおしてからFromCurrentMotionボタンを押すと
現在設定されているよりも大きく動いた分が制限角度として更新設定されます
モーキャプデータを読み込んでFromCurrentMotionボタンを押してそれを制限角度として設定することで
実際の動きからリアルな制限角度設定が可能です
手の制限角度について
モーションキャプチャデータには手の指のキャプチャデータは入っていないことがあります
その場合には自分で手をパーからグーにするモーションを作りFromCurrentMotionボタンを押します
リアルな制限とリアルな動き
変な風に動かしたくないという長年のストレスの原因がかなり解消されました
EditMot 1.0.0.22は1.0.0.7に続き2nd Completed Version(2度目の完成版)です
もっとバージョンアップしたらもっと良くなるよ!?
もう、いいっ!!(Vuぅーーん、バリバリバリっ)
EditMotのコピー履歴機能の使い方メモ[2021/12/03]
EditMotのコピー履歴機能の使い方を忘れないようにメモ。
(EditMotとはモーキャプデータをfbxに変換して部分的にコピペするツールです。
EditMotのページ
)

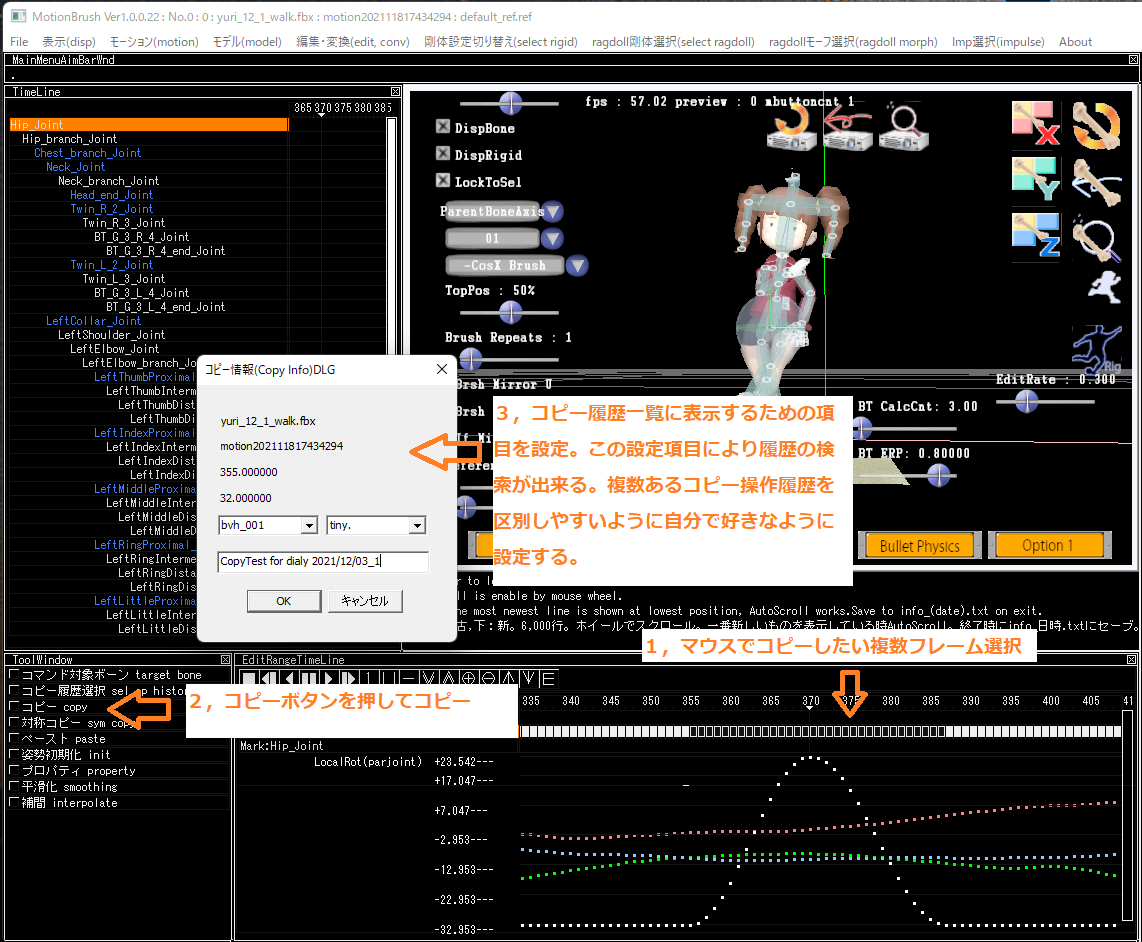
図1:モーションのコピー
モーションのコピーは複数フレームをマウスドラッグで選択してToolWindowのコピーボタンを押します。
するとコピー情報入力ダイアログが出ます。
このダイアログの項目に設定をしなくてもコピー自体は出来ます。
ダイアログの項目に設定をしてメモを書いておくことにより
コピー履歴一覧にそれらの情報が表示されるので検索しやすくなります。
設定項目による検索機能があるからです。

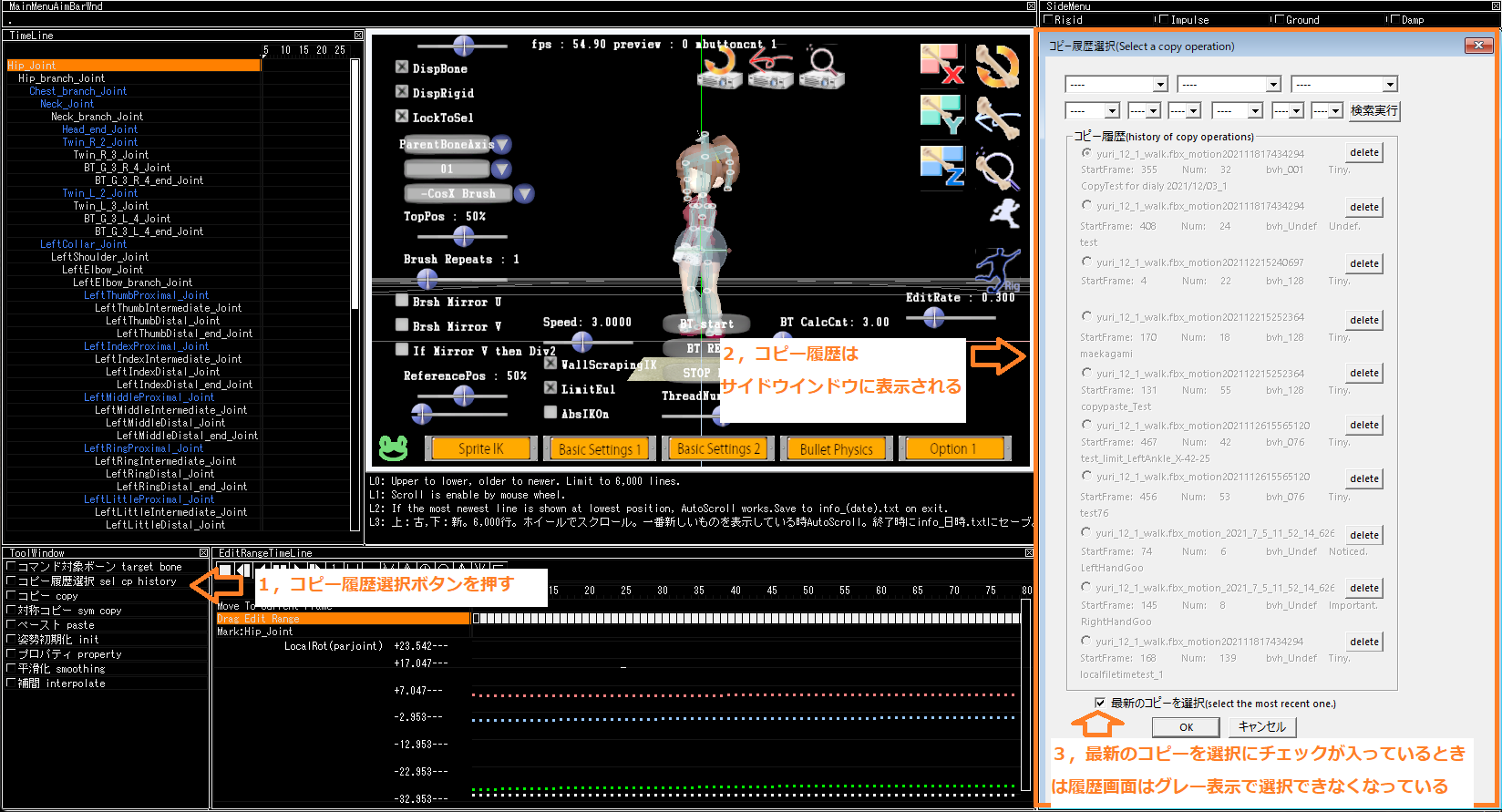
図2:コピー履歴選択ボタン
ToolWindowのコピー履歴選択ボタンを押します。
右側のサイドウインドウにコピー履歴選択ダイアログが表示されます。
最初の状態では
ダイアログの最新のコピーを選択するチェックボックスにチェックが入っています。
このチェックが入っているときには
過去をさかのぼってコピー結果を選択することは出来ませんが
自動的に常に最新のコピー結果をペースト時に使用します。
コピー履歴はWindow(OS)指定のTempフォルダの中に保存されていきます。
自分でファイルを消さない限り履歴は蓄積されます。

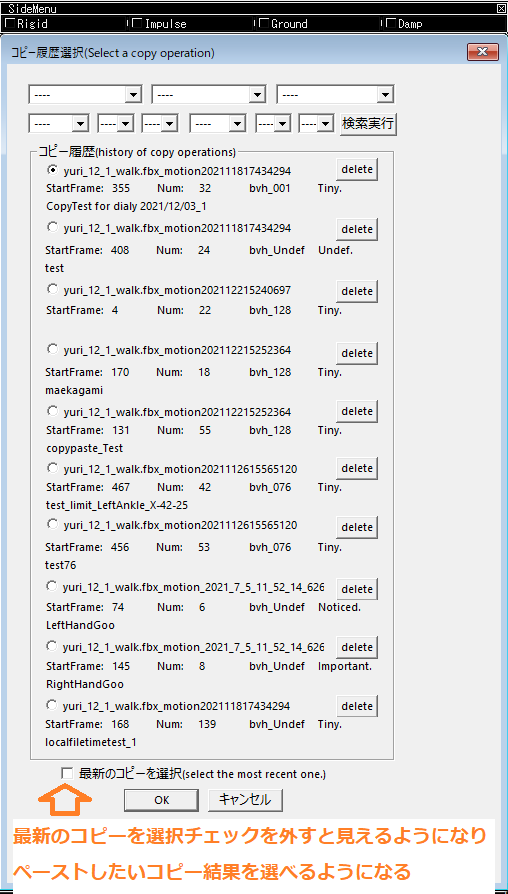
図3:最新のコピーを選択チェックを外す
コピー履歴選択ダイアログの最新のコピーを選択チェックを外します。
グレーになっていたダイアログ上部がみえるようになります。
項目として表示されているものの中にコピー時に設定した項目やメモがありますので
それを目印に探します。

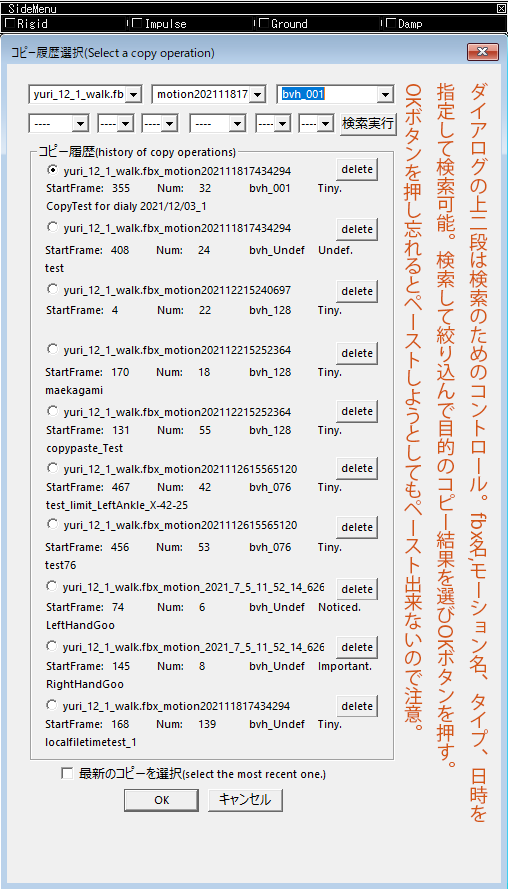
図4:コピー履歴検索
コピー履歴選択ダイアログの上2段には履歴検索のためのコントロールがあります。
一番上の段には
fbxファイル名、モーション名、bvh typeがあります。
指定は必須ではありません。
二段目には検索開始日時と検索終了日時の指定項目があります。
コピーした時の日時の範囲を指定できます。
検索実行ボタンを押すと条件に合う履歴だけが表示されます。
条件を変えて検索を繰り返す場合
履歴全体からの検索になります。
複数回検索による絞り込み検索ではないです。
履歴項目の右側のdeleteボタンを押すと
Tempフォルダの中の該当する履歴ファイルが削除されます。
履歴の中からペーストに使用したいコピー結果を選択したら
OKボタンを押し忘れるとペーストしようとしてもペースト出来ません。
OKボタンを押さなくても選択がペーストに反映されます。

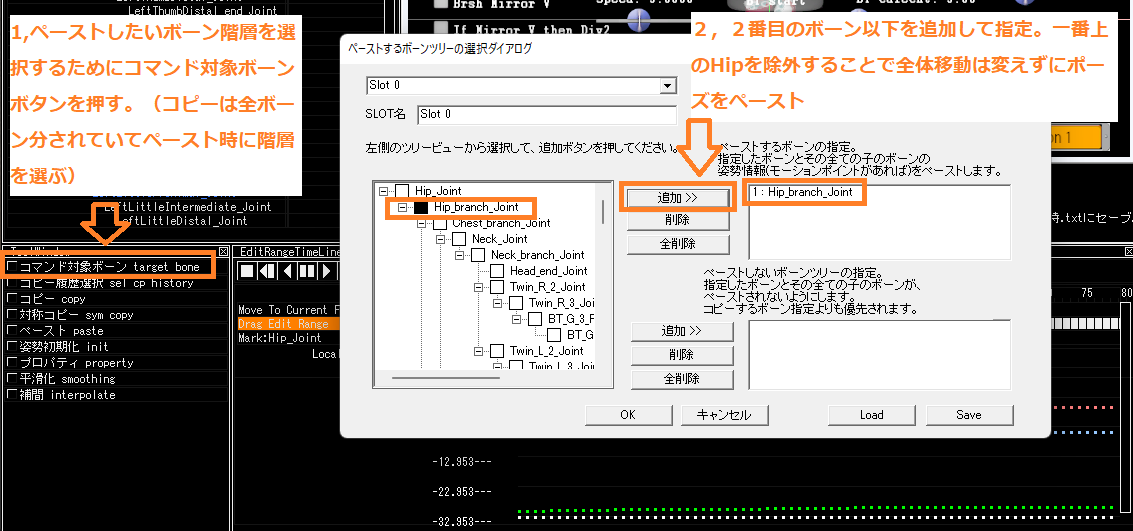
図5:コマンド対象ボーンボタン
次にすぐにペーストしても良いのですが
ペースト対象とするボーンを選択する手順も説明します。
コピー操作は全ボーンに付いてコピーが行われて保存されます。
部分的なコピペはペースト時に対象ボーンを選びます。
ペースト対象ボーンの選択をすることにより
体の一部分だけの動きのコピーペーストが可能です。
図5では上から2番目のボーン以下を対象として選択しています。
このとき一番上のボーンの動きはペーストされません。
一番上のボーンには体全体の移動と回転と拡大縮小の動きが入っています。
体全体のモーションをペーストせずに残りの全てのモーションをペーストすることにより
体全体が同じ位置同じ向きのまま動きをペースト可能です。
指定方法は
左側のツリーから項目を選んで右側のペーストするボーンの選択の追加ボタンを押すか
または
右側のペーストしないボーンの選択の追加ボタンを押します。
追加された項目とその子供全てが対象となります。

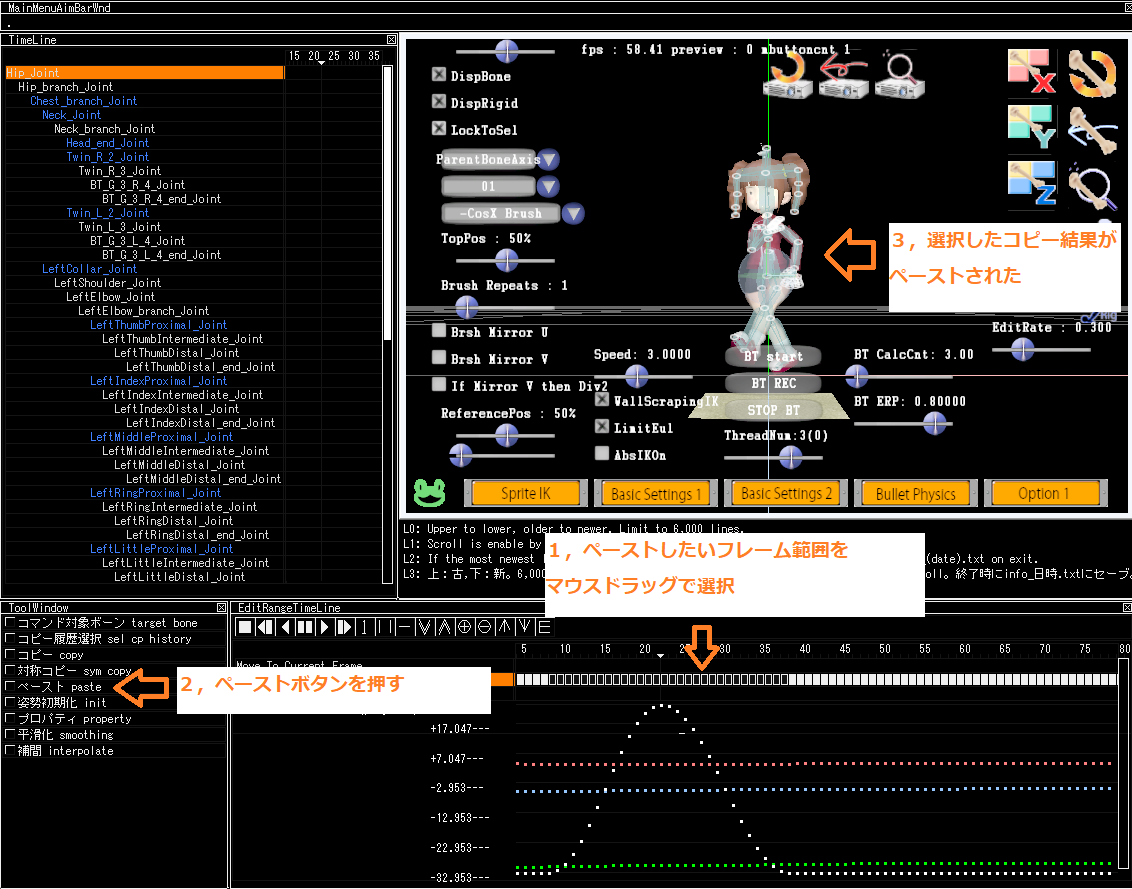
図6:ペースト実行
ペーストしたいフレーム範囲をマウスドラッグで選択し
ToolWindowのペーストボタンを押します。
体全体の位置と向きはそのままでコピー結果の動きがペーストされました。
手順としてはこんなところです。
意味合いとして
複数モーションとしてのモーションライブラリがある一方で
コピー履歴としてのモーションライブラリもあるという感じです。
bvh typeは1から144まで指定可能ですので
好きに分類できます。
重要度の指定もあります。
メモも書くことが出来ます。
メモが一番区別しやすい情報だと思いますので後でわかりやすいように利用します。
コピー結果が自分で消さない限り蓄積されて部分的にも使用出来る。
モーションライブラリとしての利用可能性は無限大???
無限の可能性のモーションライブラリの分類方法を構築してみてはいかがでしょうか?
たかがコピペされどコピペ
昔の日記のページへ
